| Google Wave - a growing API |
| Written by Ian Elliot |
| Tuesday, 04 May 2010 |
|
Google Wave's new Embed API and a new Wave Element make it possible to host Wave applications on your own site. Is this what we have been waiting for?
Google Wave was an overnight sensation when it was launched over six months ago - even though it was only available to an a select invited few. So sought after were invitations to use the new web based service that invitations changed hands on eBay for actual money. At first reactions were good but arguably the novelty wore off and some commentators at least started to moan about Wave not being the easy to use revolution it was planned to be. What do you expect of a beta? At the time of writing Wave is still invitation only but, judging by the new Web Elements and API changes, a full public launch can't be that far away. Wave provides a real-time messaging system that functions as a Wiki does in that anyone can edit anything. The user can also choose to playback any wave to see what was said and there is auto spelling correction and translation. Web ElementsThe first announcement from Google concerns the availability of four new Web Elements. In case you have missed out on the idea of Web Elements - they are basically bits of Javascript that you can add by copy and paste to a web page to gain access to some service that Google hosts. Elements go beyond simple widgets, however, because they often involve the user setting up and customising the service. For example, the Calendar Element can be linked to a Calendar you have created using the Google Calendar web app. The new elements are:
It is this last element that is of the greatest interest to web developers.
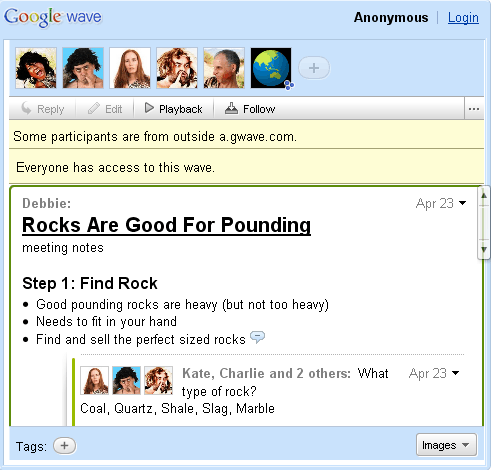
The Wave Element The Wave Element has a range of possible uses that depend on how the wave has been set up but it can easily provide collaborative wiki style discussions or even an indirect way of putting general content on a page. The Wave Element opens up Google Wave facilities to any website and without the need to do any development work - configuration is about as complicated as it gets. Embed APICouple the new Wave Element with changes to the Wave embed API and things get even more interesting. The Embed API was introduced recently to allow programmers to embed waves into their own apps - much like the way that the Wave Element does but with more control. The API is object-oriented Javascript (AJAX) based but for various reasons it currently doesn't run under Internet Explorer. The latest additions to the API mean that you can now access and embed public waves without having to log on to Google Wave. Before this you could embed the wave but users of your site had to supply a valid Google Wave account to see even a public wave. If you want the user to see a private wave then they still have to log in to do so and the general principle is that they cannot access any embedded wave that they couldn't access directly. The API also provides facilities to display participants to the wave and an optional toolbar. Given that a wave is a realtime conversational system like a cross between a Wiki and instant messaging, but with playback, there are lots of potential uses - live blogging, realtime even organiser, collaboration workspace, customer support etc. The embed API is of course just part of the toolkit that you can use to build apps using Wave. You can create Wave gadgets which customise a wave so that you can create games, quizzes or any application that would benefit from realtime interaction with multiple users. You can also build "robots" which are programmatic users. A robot can join in a wave as if it was a human user but generate information automatically. For example a stock quote robot can generate stock quotes when a user mentions a particular stock. Putting all this together means that Google are providing you with an application platform that you can develop for and then embed in your own website.
At this stage it is difficult to see what Google are going to get out of the effort but presumably they will find some way to include a paid for services or advertising once they have us all hooked. <ASIN:0596806000> <ASIN:1430229829> <ASIN:1448692520> <ASIN:0982592604> <ASIN:0672333074> <ASIN:047039854X> |
| Last Updated ( Tuesday, 04 May 2010 ) |