| Create Your Own Google Street View |
| Written by Alex Denham | |||
| Wednesday, 11 December 2013 | |||
|
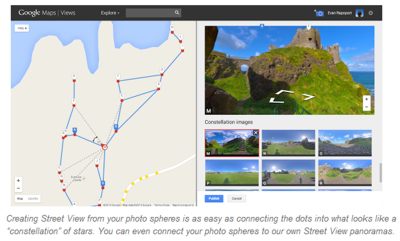
Google has opened up Street View to let you create your own personalized map. On the Google Maps blog, Evan Rapoport, Product Manager, Google Maps & Photo Sphere, asks “Have you ever tried to convey the feeling of walking through your favorite park? Or have you wanted to create a virtual tour of your business to attract customers? Well, starting today, it's now possible for you to build your own Street View experiences to do just that. Using a new feature in our Views community, you can easily connect your photo spheres to create 360º virtual tours of the places you love, then share them with the world on Google Maps.” and he displays an example he created himself:
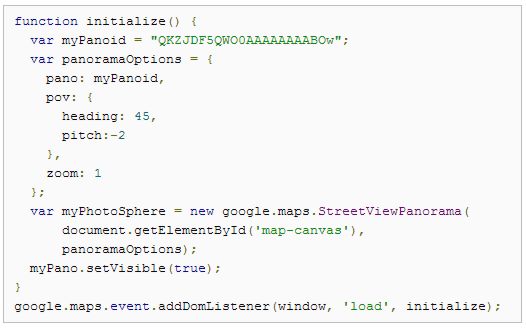
The maps can be created by using photos taken using either your Android phone or a DSLR camera. Once taken, the photos are shared on Google Views. The new element is the ability to select the photo spheres from your profile and use Google’s new tool to connect them together in a format that makes it possible for people to navigate between them on Google Maps, just like they can in Street View. For developers, the interesting part is that you can embed Google’s interactive viewer on your own website or you can build applications with it using the Google Maps API. Embedding the map on a website is simply a matter of finding an image to embed, clicking the Share button and copying the IFRAME code that’s produced in the dialog box. If you’re using the Google Maps API, there’s a new StreetViewPanorama class that lets you retrieve and display Street View panoramas and photo spheres using code. The technique is straightforward; you copy the IFRAME embed code in the same way as embedding an image onto a webpage, look for the “panoid” value, such as QKZJDF5QWO0AAAAAAAABOw, and use this panoid value to set the “setPano(pano:string)” method, as shown in this sample code:
(click on code to enlarge)
The new features are replacing the previously supported option of using the Google+ Platform Widget API. This method for embedding photo spheres is no longer supported, and you need to update your code immediately.
More InformationEmbed photo spheres on your website Related Articles
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info
|
|||
| Last Updated ( Wednesday, 11 December 2013 ) |