| Top 10 From Around the Web: More Web Design Resources |
| Written by Lucy Black | |||
| Friday, 18 August 2017 | |||
|
We start this roundup of external blog posts with a guide to getting started with Bootstrap, and two more posts cover responsive web design. Another key topic is deciding what to charge for the web design services you provide.
envato.com - Getting Started with the Bootstrap FrameworkBootstrap. That is a term which you may or may not be familiar with, so in this post, you will learn more about what exactly Bootstrap is (the web framework), as well as how to start using it and more. Without further ado, let is get started!
medium.com - Best Practices of Responsive Web DesignGoogle has officially recommended Responsive Web Design as its preferred method for building mobile websites. If you have a website or a blog, it is time to consider switching to responsive design. Here are common questions and best practices around this technique.
webflow.com - How to Price Your Freelance Design ServicesPricing your design work right is one of the hardest things a freelancer has to do. I really struggled with this early in my freelance career, and I still find myself wondering what a fair price is for new projects. I have gotten much better at pricing, and charging rates that feel comfortable to me and my clients. Here is how.
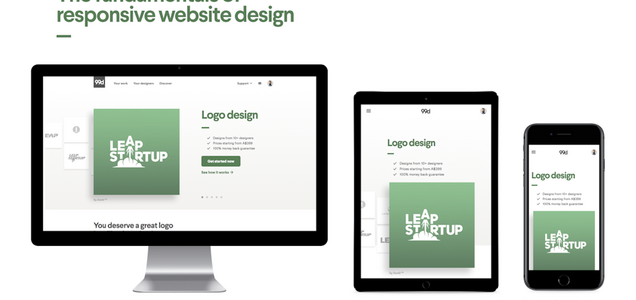
99designs.com - The Fundamentals of Responsive Website DesignThe days of designing a website for a single desktop screen are well and truly over. Technology and the expansion of mobile websites are pushing web designers to re-think how their work is displayed across various devices. Think about it: how much browsing do you do every day on your phone vs. your desktop? Enter: responsive website design.
successagency.com - Custom Web Design Cost InfographicIf you were to Google "how much does a custom web design cost", you'd get around 25,900,000 results. But with so many results it can still be difficult to get a clear answer, and that's why we created this infographic. In this infographic we first shed light on why the price question is not quite as easy to answer. Then we get into real examples with actual prices.
dtelepathy.com - 15 Pricing Pages and Tables for Your Web Design InspirationOh yea, baby: "Money, money, money, money, moooo-nneeeeyy!" It is time to think about pricing pages, and I am pretty sure you are excited. After all, you add your pricing page, get conversions, and then you have got good things. Digital dollars. Cash money. Money in your pocket!
blog.hubspot.com - 8 Guidelines for Exceptional Web Design, Usability, and User ExperienceWhen it comes to designing or re-designing a website, it can be easy to get hung up on the aesthetics. "That shade of blue just doesn't look right .... Wouldn't it be cool to have the logo on the right side of the screen? How about we put a giant animated GIF in the middle of the page?" If you're truly trying to accomplish something with your website, you'll need to focus on more than just how your website looks.
hongkiat.com - 15 Examples of Scrolling Done Right in Website DesignsIn using many aspects of web design, some designers prefer using the same style or technique while others like to revamp their website design to reflect the latest new trend. We will be showcasing 15 site designs that utilized scrolling to keep their visitors engaged and stay on the page.
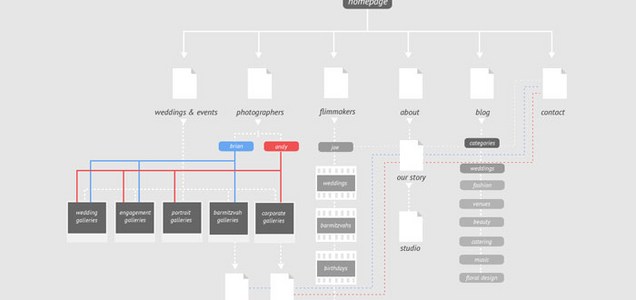
designyourway.net - What Is Information Architecture and What an Information Architect DoesThe term information architecture is now being widely used to describe the structure and organization of information on a website and how it all fits together. The information architecture of a site can be depicted through a site map, in a diagram or on a spreadsheet. 3.7designs.co - Mastering the Design Approval ProcessBeing a designer means channeling your soul into bringing something new into the world... only to have a group of strangers tear it - and your self worth - apart. Critiques are an unwavering part of any designer's life and are easily the worst part of the job. Enough preamble. Let is talk about how you can save your soul.
From Our PartnersPanoply - ETL vs ELT: The Difference is in the HowFor the last couple of decades ETL (extract, transform, load) has been the traditional approach for data warehousing and analytics. The ELT (extract, load, transform) approach changes the old paradigm. But, what’s actually happening when the “T” and “L” are switched?
Related ArticlesTop 10 From Around the Web: Web Design Resources The Weekly Top 10: Web Design Matters Responsive Web Design - A Paradigm Shift Top 10 Round UpsTop 10 From Around The Web: PHP Development Resources Top 10 From Around the Web - eCommerce Development Top 10 From Around the Web: Wordpress and CMS Resources Top 10 From Around The Web: More Ruby On Rails Resources Top 10 From Around The Web: Even More JavaScript Resources Top 10 From Around The Web: More Angular Resources Top 10 From Around The Web: Python Web Development Resources Top 10 From Around The Web: PHP Development Resources Top 10 From Around The Web: Ruby On Rails Resources
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Facebook or Linkedin.
|
|||
| Last Updated ( Friday, 18 August 2017 ) |