| Mozilla's PlayCanvas Open Sourced |
| Written by Alex Armstrong | |||
| Thursday, 05 June 2014 | |||
|
In the same week as Apple announced support for WebGL in both OS X and iOS 8, Mozilla's WebGL Game Engine PlayCanvas has gone open source and the engine's source is now live on GitHub. Mozilla formed PlayCanvas over two years ago. It is a JavaScript library that has been designed to be easy to work with and "blazingly fast". It implements all of the major components that you need to write high quality video games:
According to David Evans in his announcement on the PlayCanvas blog that the platform is now open sourced under the MIT licence PlayCanvas exposes a game framework that implements an entity-component system, allowing you to build the objects in your games as if they were made of Lego-like blocks of functionality. He also explains that to ensure performance PlayCanvas is built as a hybrid of hand-written JavaScript and machine generated asm.js. The most performance critical portion of the codebase is the physics engine. This is implemented as a thin, hand-written layer that wraps Ammo.js, the Emscripten-generated JavaScript port of the open source physics engine Bullet. If you haven’t heard of Bullet before, it powers amazing AAA games like Red Dead Redemption and GTAV. So all of this power is also exposed via the PlayCanvas engine. Ammo.js executes at approximately 1.5x native code speed in recent builds of Firefox so if you think that complex physics simulation is just not practical with JavaScript, think again. If you are thinking "OK, another game engine", it is worth pointing out that you also get access to a set of in-browser design tools that make use of PlayCanvas and allow you to work interactively.
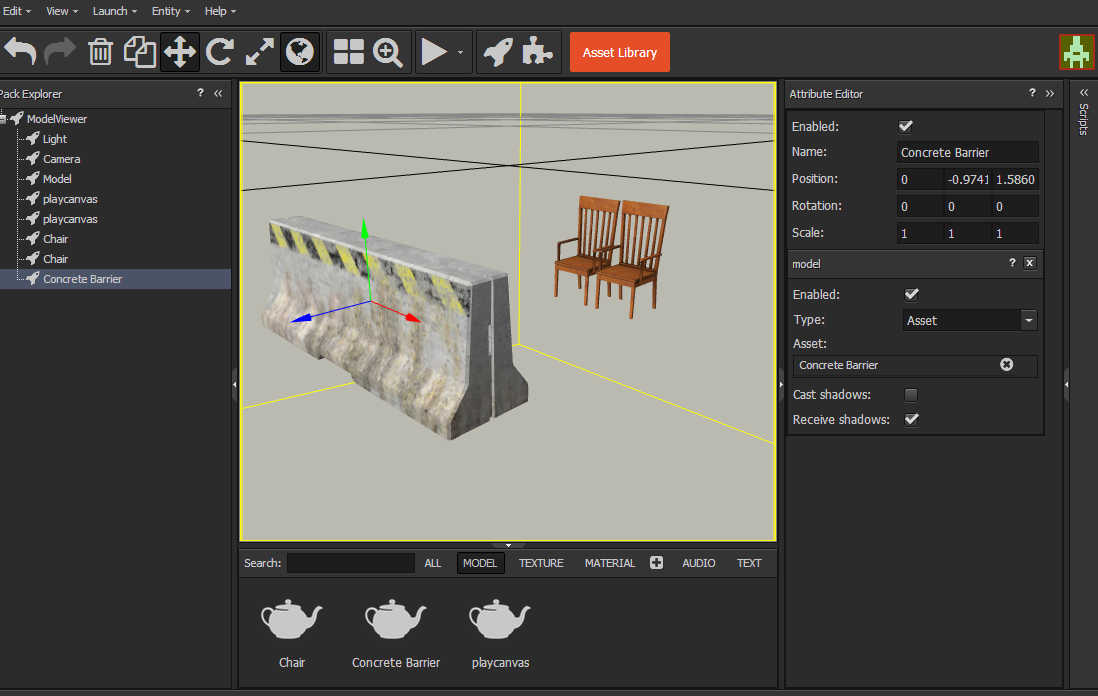
The PlayCanvas Object Editor - what two chairs and a concrete barrier are doing in a game is a good question. As well as providing tools to help you develop games, PlayCanvas also hosts them for you for free - but only if your project is public. If you want to have a private developement area then you have to pay $15 per month for a Pro account.
The PlayCanvas site has some games available for your to play and explore including Swoop which runs in both mobile and desktop browsers as is on billed as: a great demonstration of what you can achieve with HTML5 and WebGL
More InformationRelated ArticlesMozilla Enhances Browser-Based Gaming
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Thursday, 05 June 2014 ) |