| FIrst Person Engine In 256 Lines - The Simplicity Of Raycast |
| Written by David Conrad | |||
| Sunday, 08 June 2014 | |||
|
If you are looking for an easy and fast way to create a 3D game or puzzle then you might want to know about raycasting. Hunter Loftis has managed to create a first person shooter type engine using just 256 lines of JavaScript. Creating a 3D world can be a tough exercise but not if you choose raycasting and keep your demands on reality simple. Raycasting is like ray tracing. You take a direction from the viewpoint and follow the path a light ray would take, but in reverse, and see what surfaces you hit. In ray tracing you usually follow secondary rays from surfaces you find on the way to increase the realism. In raycasting you are basically probing the 3D model to see which is the closest surface to the viewpoint in each direction.
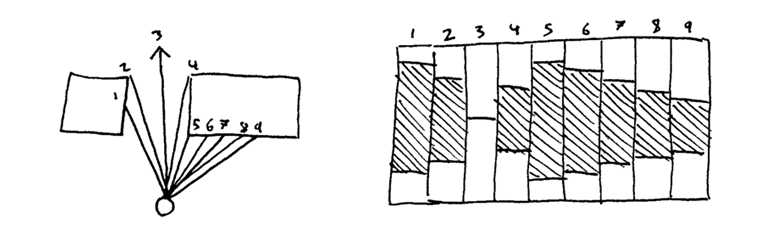
Simple and remarkably effective. Raycasting is the basis of well known first person shooters like Duke Nukem 3D. As Hunter Loftis says: "Raycasting feels like cheating, and as a lazy programmer, I love it. You get the immersion of a 3D environment without many of the complexities of "real 3D" to slow you down. For example, raycasts run in constant time, so you can load up a massive world and it will just work, without optimization, as quickly as a tiny world. Levels are defined as simple grids rather than as trees of polygon meshes, so you can dive right in without a 3D modeling background or mathematics PhD." If you just want to show a maze, tunnel or any environment with a complex set of vertical walls it gets even easier. In this case you only have to scan in the horizontal direction and discover the nearest wall. You can then draw a vertical strip representing the wall's color and height. You can see how this works in the diagram from Hunter's description:
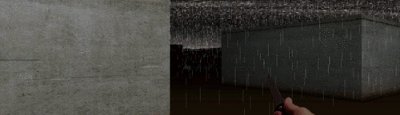
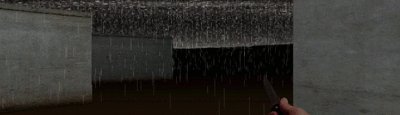
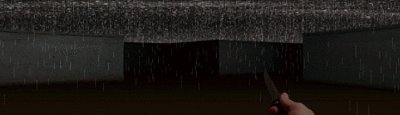
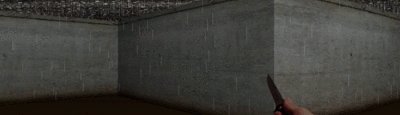
From this you should get the general idea how it works and the fine detail is described in full on the web site. Of course to make it look really good you need some extra effects such as wall texture and some gloomy rain and lightening to make it look dangerous, for example. It is such an easy 3D effect that you can use it to create experiments and trial games. It is certainly an approach worth knowing about.
You can try out a demo on PlayfulJS, the author's web site, and the code is available on GitHub. More InformationA first-person engine in 265 lines Related ArticlesUnified Particles Make Better Graphics PhysicsJS - Physics In Pure JavaScript Getting Started with Box2D in JavaScript
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Sunday, 08 June 2014 ) |