| Microsoft Launches VS Code For The Browser |
| Written by Kay Ewbank | |||
| Friday, 12 November 2021 | |||
|
Microsoft has announced Vscode.dev, a lightweight version of Visual Studio Code running fully in the browser. Visual Studio Code is Microsoft's open source code editor that shares part of a name, but not much else, with full Visual Studio. It is open source under a MIT license and development has been conducted on GitHub.
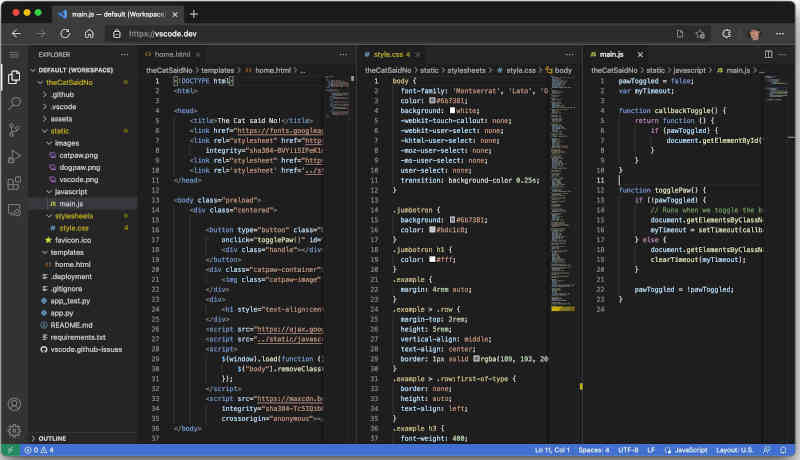
The domain name vscode.dev has belonged to Microsoft since it became available since 2019, but until now has redirected visitors to the Microsoft website code.visualstudio.com. Now, if you go to https://vscode.dev, you see a lightweight version of VS Code running fully in the browser, and can open a folder on your local machine and start coding.
The editor can be used to access the local file system with the user's permission on Chrome and Edge, meaning users can carry out local file viewing and editing. It can also be used to build client-side HTML, JavaScript, and CSS applications, and to edit code on lower powered machines like Chromebooks that aren't suitable for installing VS Code. The VS Code team also suggests that the web version can be used for development on an iPad. The developers say that since VS Code for the Web runs completely within the browser, some experiences will be more constrained, when compared to what you can do in the desktop app. For example, the terminal and debugger are not available, which makes sense since you can't compile, run, and debug a Rust or Go application within the browser sandbox. There are also some restrictions to the code editing, navigation, and browsing experiences, which, on the desktop, are generally powered by language services and compilers that expect a file system, runtime, and compute environment. In the browser, these experiences are powered by language services running fully in the browser. Despite this, you still get code syntax colorization, text-based completions, and bracket pair colorization for most languages, and some extras such as Outline/Go to Symbol and Symbol Search for languages such as C/C++, C#, Java, PHP, Rust, and Go, all via a Tree-sitter syntax tree. The TypeScript, JavaScript, and Python experiences are all powered by language services that run natively in the browser, and the more web-centric languages such as JSON, HTML, CSS, and LESS get a coding experience in vscode.dev that is nearly identical to the desktop. Vscode.dev is available to use now.
More InformationRelated ArticlesVisual Studio Code Adds Language Detection Python Extension For Visual Code Updated VS Code Improves Docker Support Visual Studio Online Is VS Code Open Source Visual Studio Code Without Trackers Launched Atom v Visual Studio Code - The Unexpected Consequence Of Consolidation Visual Studio Code Comes To Raspberry Pi And Chromebooks Program Arduino in Visual Studio Code Visual Studio Code Reaches Version 1.0
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Friday, 12 November 2021 ) |