| The Trick Of The Mind |
| Written by Mike James | ||||||
| Monday, 29 November 2021 | ||||||
Page 1 of 5 This introductory chapter of my new book on the nature of programming is aimed at programmers and non-programmers alike. If you can't program then find out why you should learn. If you can program then find out why what you do is special and how it is a generally applicable thinking style. The Trick Of The Mind - Programming & ComputationalThoughtBuy Now From Amazon
Chapter List
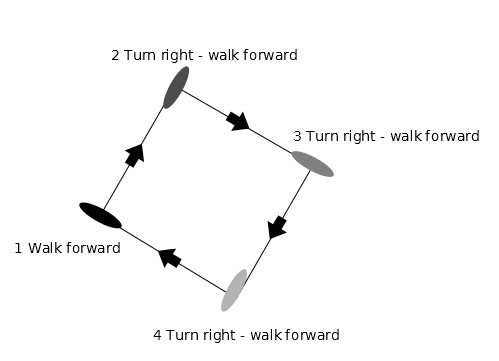
<ASIN:1871962722> <ASIN:B09MDL5J1S> A Trick Of The MindProgramming is a strange activity in the modern world. It isn't quite high science like mathematics; it isn't high art like poetry; and it isn't a purely artisanal craft. Because it is so involved with computers and computer language, you can make the mistake of thinking that programming is just the ability to write programs for computers. It is more than this, but you can learn to program just by mastering a programming language. While that does qualify you as a programmer, it doesn't necessarily confer understanding of the deeper ideas and techniques that are the real foundations of what you are doing. This is very strange and there are no obvious parallels in any other sphere or endeavor. It is as if you could learn to solve quadratic equations by learning the language of algebra, but without having any understanding of math. Some people are of the opinion that our current education system does actually achieve this. To sum this up: You can learn to program by just doing it, but this doesn't mean you have any insight into what you are doing. Programming involves a well-developed type of thinking that we all use to some extent or another. Being able to do this well and going beyond the basics is the key distinction between the programmer and the non-programmer and not any facility with technology or familiarity with any particular programming language. We can call this type of thinking computational thought or algorithmic thought and as well as its application to programming it is also a mode of thinking that has much to offer general problem solving and planning. This means that learning to program is a way to improve thought processes in general. Programming is a skill worth learning, even if you do not aspire to become a professional programmer. To be more precise an algorithm is a set of steps that you know have to be performed to implement a solution or carry out a task. An algorithm can be expressed in many different ways – in different programming languages for example – but if expressed correctly all of these represent the same algorithm, the same set of steps. To paraphrase a, perhaps misattributed, quotation from the Dutch computer scientist Edsger W. Dijkstra, a luminary we will meet again in the pages of this book: Programming is no more about computers than astronomy is about telescopes. If you are puzzled about what this means, don’t worry. Its meaning will become clear as you read this book, which takes a deep, but sometimes sideways look, at what programming really is and how it makes a programmer think about the world in new and different ways. But to start at the beginning... Descriptions To PrescriptionsLanguage is where programming and computational thought starts out and language is naturally descriptive. Consider this scene from a novel: "She was agitated and paced the room. First she walked forward, turned sharply right and walked again, then right again and finally a last turn before she returned to the spot she had started from." Clearly our heroine walked in something like a square, or perhaps a rectangle. We humans seem to be very good at this sort of description and can deduce things from it that are quite complicated. For example, did she walk around the room clockwise or anticlockwise? It is as if we took the description and imagined what occurred. We take the static text and turn it into something dynamic in our mind's eye. This is the trick of the mind that this book’s title refers to and it is how programming comes about. All we need is to switch from passively reading a description to issuing the corresponding commands. That is, instead of regarding the text as a description we consider it to be a prescription for what is to happen: "First walk forward, turn sharp right and walk again, then turn right again and walk, finally turn right again and walk back to the spot you started from." Notice that we have had to rephrase the English into an imperative form to give commands rather than a description, but the structure is the same. If you read this you can project forward to see what would happen if you actually obeyed the instructions. Again, the mind's eye lets you see what is going to happen in the same way it allowed you to see what had happened.
This is all there is to programming and computational thought. You simply have to write down a prescription for what is to happen, rather than a description of what has happened. There really is little difference at this level between description and prescription, but what difference there is, is important. It turns out that there are a number of very general ways of writing what you want to happen and the example given above is in imperative form because it tells you what to do as a set of commands. Notice that this is more amazing than you might think. The imperative program is just a static piece of text, yet give it to a human and something dynamic happens. The static text gives rise to a changing behavior and it is this idea that results in computers doing things and responding to you, even though their programs are just static text. The idea that something static can give rise to a controlled dynamic process is very general and very fundamental. For example consider the sequences of bases in a strand of DNA. This is a static sequence of symbols and yet when "obeyed" the result is a protein and, in the limit, an entire animal. This is an idea we need to return to after gathering more examples. |
||||||
| Last Updated ( Monday, 29 November 2021 ) |