|
Page 1 of 5 WPF was, and is, Microsoft's second generation UI framework. It went through a period where its future was uncertain, but now it's back and part of .NET Core. What could be a better time to get started using it?
The Programmer's Guide To
WPF .NET Core

Contents
- Getting Started with WPF
- Getting To Know WPF
- Creating Objects With XAML
- Inside Dependency Properties
- Routed Events ***NEW
- Simple WPF data binding
- FlexGrid - A Lightweight Data Grid
- Using the WPF .NET 4.0 DataGrid
- ISupportInitialize and XAML
- WPF The Easy 3D Way
- BitmapSource: WPF Bitmaps
- Loading Bitmaps: DoEvents and the closure pattern
- Bitmap Effects
- Custom Bitmap Effects - Getting started
- Custom Bitmap Effects - HLSL
- Custom BitmapSource
- Bitmap Coding and Metatdata in WPF
- Custom Shape
- The bitmap transform classes
- Drawing Bitmaps – DrawingImage and DrawingVisual
- RenderTargetBitmap - Visual vector to bitmap
- WriteableBitmap
- BitmapImage and local files
To follow the examples you will need a copy of Visual Studio 2019 (16.3) or later, and the examples will be in C#.
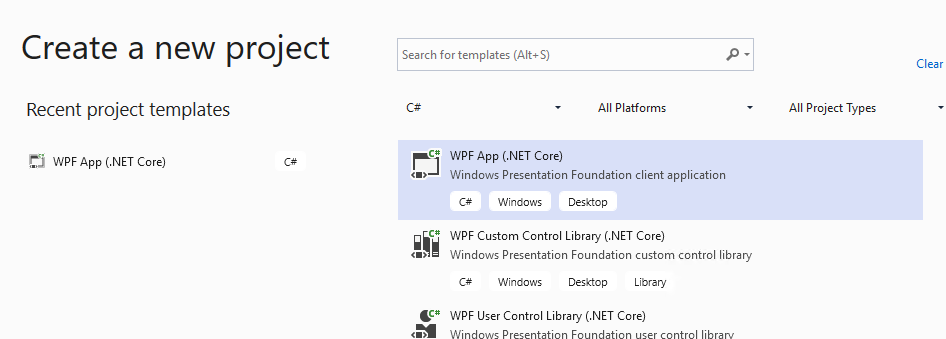
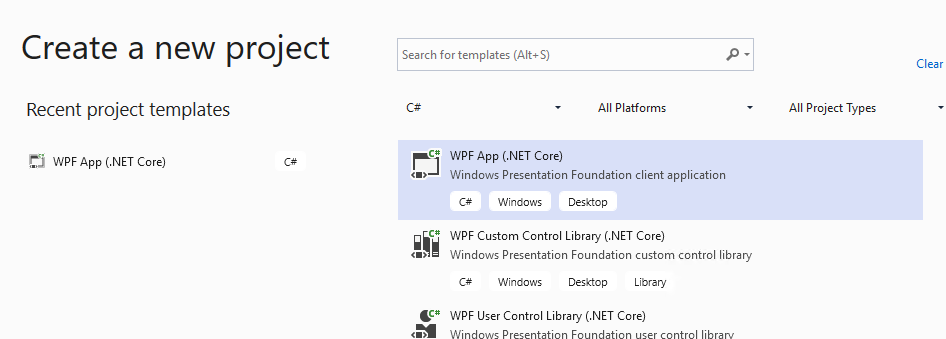
If you start a new project you will see that as well as Windows Forms Application - which is the original way of creating a forms based application - you also have a choice of a number of WPF application types.
Notice that these differences are not just cosmetic.
A Windows forms application implements the application using the way Windows worked originally - with one message loop per window. A WPF application brings a completely new event handling technology with it that does away with multiple message loops and uses a message routing system instead.
In short, WPF applications do things differently - they don't just look different.
Getting Started - the Basics of XAML
If you open a new Windows Application (WPF) project you will discover many of the immediately obvious differences between WPF and Windows Forms. You may have to search for the correct project type - you are looing for WPF App (.NET Core).

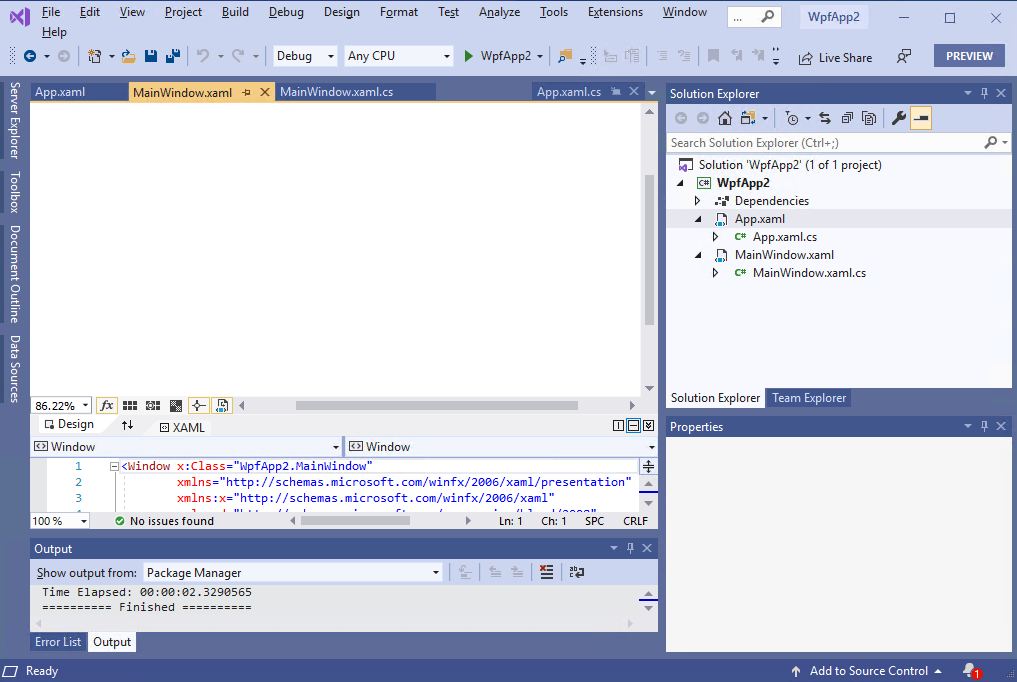
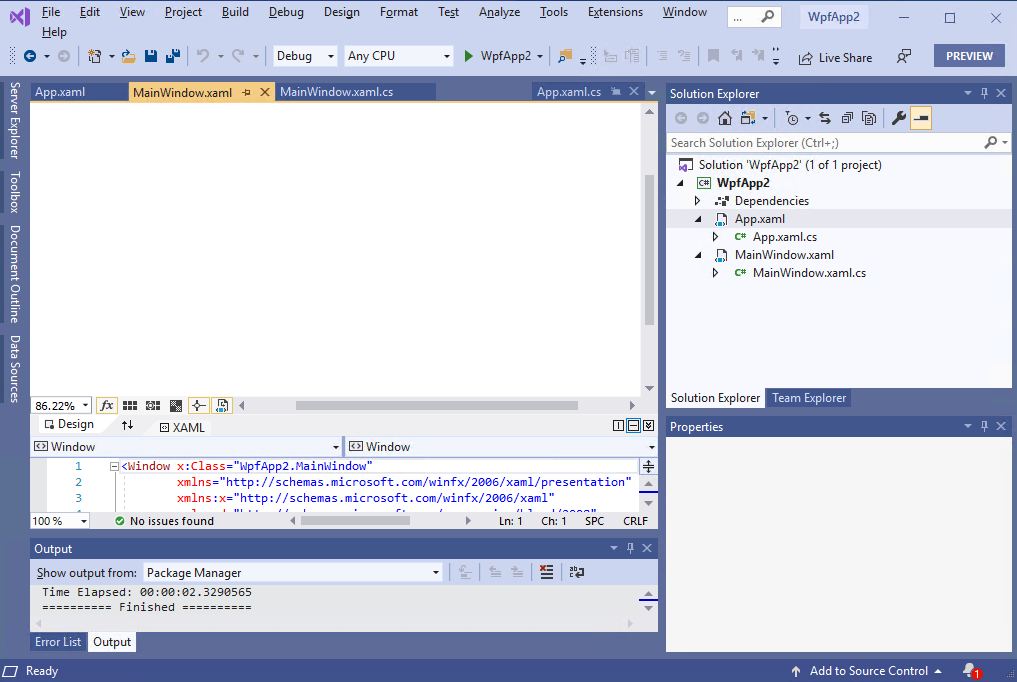
The most obvious difference is that now there is a new file type called by default Window1.xaml. XAML, eXtensible Application Markup Language – pronounced “zamel”, is a markup language introduced to allow user interfaces to be defined without the need to program.
You can think of it as HTML on steroids but there is also much more to say about it. XAML probably represents the single biggest innovation in WPF so much so that it is used in non-WPF project types.
As well as the .xaml file, the system also generates an associated .cs code file with the same name, i.e. Window1.xaml.cs by default. This is where you write the code that manipulates the user interface components specified in the XAML file.
If you have ever worked with ASP .NET this will sound very familiar – it is HTML with “code behind”. You can view the shift to WPF and XAML as away of making web and desktop programming similar. Some might say that the split into code and HTML is what makes web programming difficult and introducing the same split to desktop programming simply make everything worse.
If you run the generated project it should compile successfully and display a blank form. To make it a little more interesting let’s add a button and make it do something.
The principles behind what is going on will be explained in a moment but you should be struck by how similar it all is to using HTML to create a web page.
You can build a WPF form using the interactive designer - just drop a button on the form and customise it using the properties box. But unlike Windows Forms applications the interactive designer creates a XAML tag which specifies the button and all its properties.
Let's take a closer look at XAML and work with it directly for a moment.
If you select the .xaml file you will see a designer window and below it the XAML that generates the form. In a Windows forms application the designer generated code in what ever language you were using - C# in this case - to create the buttons and other controls on the form. In the case of a WPF application the designer generates XAML. The XAML specifies the objects and their properties that make up the user interface. When you run the program the XAML compiler converts the XAML into instances of objects using the .NET Framework.
That is if there is a XAML tag which specifies a button then when you compile and run the program the XAML compiler creates an instance of the button object and initialises all its properties correctly ready for your program to use.
It is in this sense that XAML is a language for object creation and initialisation.
Let's take a look at some XAML.

The designer and XAML tab
|