| A Programmer's Guide to Scratch 2 |
| Written by Lucy Black | ||||
| Thursday, 08 December 2016 | ||||
Page 1 of 3 Scratch is an easy-to-learn and use language that still has all of the features of a real programming language. Find out how it works, what makes it special and teach it to a nonprogrammer. This introduction to Scratch is aimed is the programmer with the idea that it might encourage you to spread the word in Computer Science Education week and beyond.
A Programmers Guide To Languages
Contents
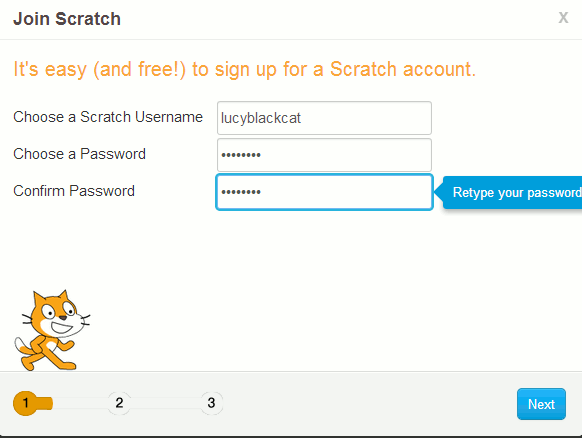
The latest version of Scratch is 2.x and this is hosted on the MIT website and cannot be downloaded like earlier versions. It is also not backward compatible with earlier versions. Some users might prefer to host their own Scratch installation and you can still download Scratch 1.4 and install it. If you prefer to get started using the Scratch website see the article A Programmer's Guide to Scratch 1.4. What Is Scratch?Scratch is one of a number of computer languages aimed at getting people, mostly but far from exclusively children, started with programming. If you haven't come across it before, see Scratch not to be sniffed at! for its background. The idea is to expose the student to the concepts of programming without bothering them with the tedious things like typing, spelling and exact syntax. There is also an argument that the approach used by systems like Scratch is so good that it raises the question why we don't use it for real development? This really is a good question and not one I have an answer to. Even if you don't think that you are going to use Scratch to teach programming, you really need to know something about its approach to programming - it might be the way we all do it in the future. Scratch is an easy-to-learn, easy-to-use language. So, why do we need an introduction to it? The answer is that, of all the people who encounter Scratch, programmers are often the most mystified. They expect to sit down and use it without spending any time on learning about it. After all if you can program in X, where X stands for whatever language you already know, then Scratch should be easy. The fact of the matter is that programmers often learn their skill by doing, and don't often spend hours thinking deep thoughts about what is fundamentally behind what they do. As a result a skilled programmer might well find Scratch to be confusing and not at all about programming. With these thoughts in mind let's take a programmer's look at Scratch. This is not an introduction that is designed to be useful to a complete beginner, but an introduction that might enable a programmer to introduce a complete beginner to the art, craft and science of programming. It really is a whole new way of thinking. Getting startedUnlike earlier versions Scratch 2 is hosted on the MIT website and there is nothing to download and nothing to install. This is good in that you can get started immediately but if you want to save projects you have to join and provide some details. If you just want to try things out then you can but registering is painless. You simply have to find a user name that isn't already used and supply a password.
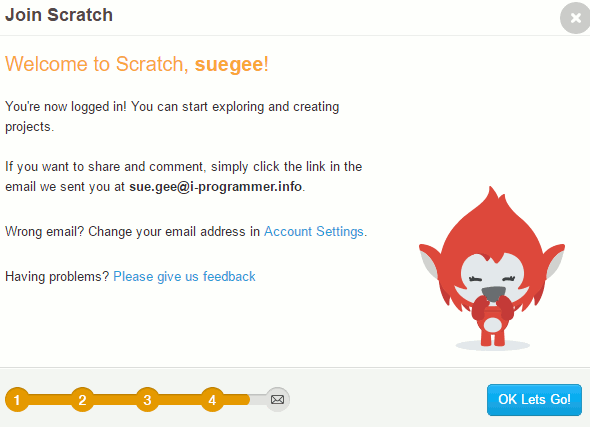
At the second screen and subsequent screens you have to supply your date of birth, sex and email address. Once you have signed up you are part of the Scratch community, which is clearly aimed at younger people - but don't let that put you off we were all young once.
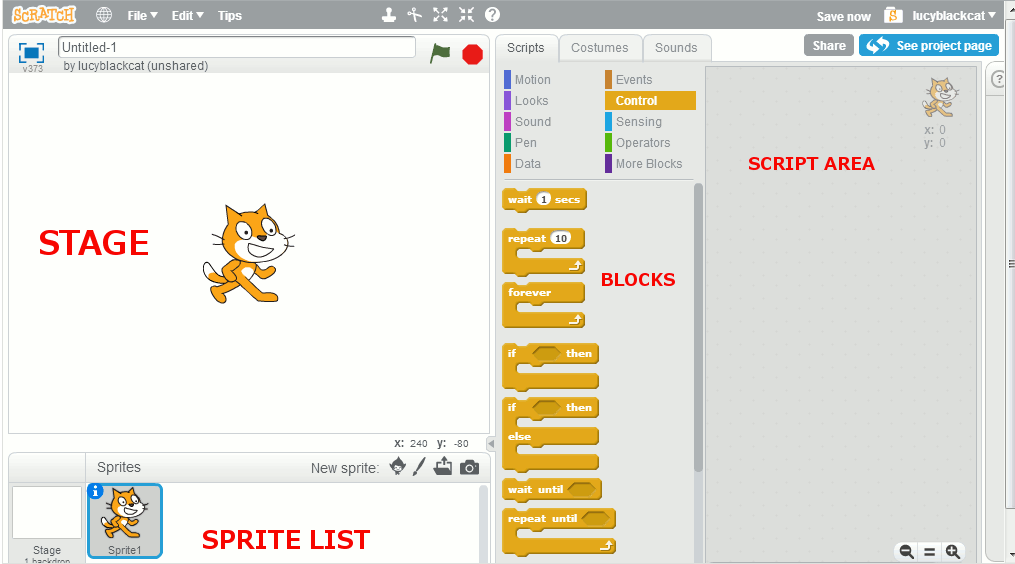
If you click the Ok Lets Go! button you can then select the Create option and start a new project - this opens the IDE. Your First Program - Hello WorldYou will see a multi-pane IDE with the Scratch cat graphic in the white area called the Stage. Scratch is a language that is mostly about working with Sprites that are controlled by the scripts you write - which are listed in the Scripts area. You don't create scripts by typing in commands but by dragging and dropping selected blocks listed in the blocks area to the Script area.
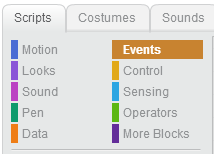
So to get started what better way than with a traditional "Hello World" - which is not the best way to get a complete beginner started because it lacks any great excitement! First we need to specify when the script should be run. Scratch doesn't come with a default "main" routine which is the entry point for all processes. Instead you associate scripts with various starting events. In other words Scratch is an event oriented language - blocks do things in response to events. In the case of our first script let's start it when the green Go Flag, at the top of the Stage area, is clicked. This isn't the only way of starting a script but it is the one that corresponds to a programmers expectation of there being a Run button. There are so many blocks that you can use to build a program that they are organized into palettes that you have to select to see what is available. To see the When "green flag" clicked block you have to select the Events palette of blocks:
In the list of control blocks drag-and-drop the top one that starts when the green flag is clicked:
Next we need a block that makes the sprite do something. Select the Looks palette of blocks and drag-and-drop the one with the label say Hello!
Now you have a complete program but you need to change the message from Hello! to Hello World. Click on the text within the block and you should find that you can enter a new message. The program should now look something like:
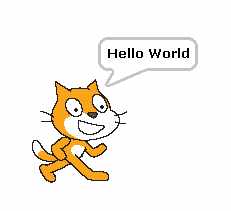
If you now click on the green flag above the stage area then the script will run and the Sprite1 will display a speech bubble with Hello World in it:
That's all there is to it. You have your first working Scratch program. It should now be easy for you to explore the blocks that are available to construct more complex scripts. There are a few points to make clear. The first is that you associate a script with a particular sprite by selecting it in the Sprite List. You can have multiple sprites and the scripts determine the behavior of each one. You can think of the scripts that belong to a sprite as its methods if you want to emphasize object-oriented programming. However don't be tempted to introduce advanced ideas too quickly there is plenty of time to start calling things objects and scripts methods later. <ASIN:1840786124> <ASIN:1593275315> |
||||
| Last Updated ( Thursday, 12 October 2017 ) |