| ISupportInitialize and XAML |
| Written by Administrator | ||||||||||
| Tuesday, 13 April 2010 | ||||||||||
Page 3 of 3
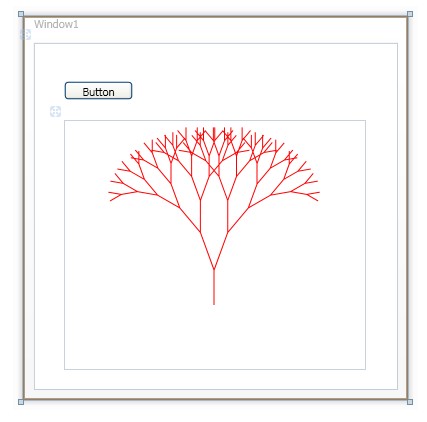
Using XAMLNow that we have a parameter-less constructor we can try the Shape class out with XAML. The only thing we have to do is make sure that we include the namespace of the current project in the XAML file. Assuming that the project is called "trees" the Window tag has to be updated to read: <Window x:Class="trees.Window1" Following this we can add a Tree object using something like: <m:Tree L="50" s="0.8" t="90" dt="20" If you try this you will see a tree in the Designer and at run time.
A tree in the Designer As for integrating the Tree class with XAML everything works as well as can be expected. If you compare the behavior with another Shape class-derived graphic such as Line you will see that it works just as well. In the Designer however there are some differences. In particular the five essential properties are listed in the Property Window and you can update them by entering new values but the Tree doesn't update unless you refresh the Designer. There are a number of other facilities that don't appear to work properly in the Designer and to find out how to make these work we need to look more closely at the way the properties are defined - the subject of a future article. Follow us on Twitter or register on the site to find out when this article is published.
|
||||||||||
| Last Updated ( Monday, 26 February 2024 ) |