| Drawing trees |
| Written by Ian Elliot | ||||||
| Monday, 05 April 2010 | ||||||
Page 2 of 2
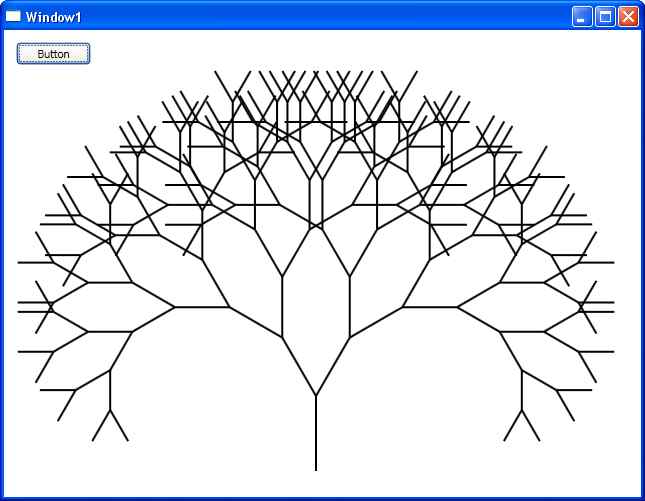
Trying it outThat’s it and yes it does draw a tree. If you want to try it put a button on the form and add: DrawBranch( 300, 400, This draws a tree with 8 branches getting shorter by 0.9 each time and rotating through 30 degrees to the left and right.
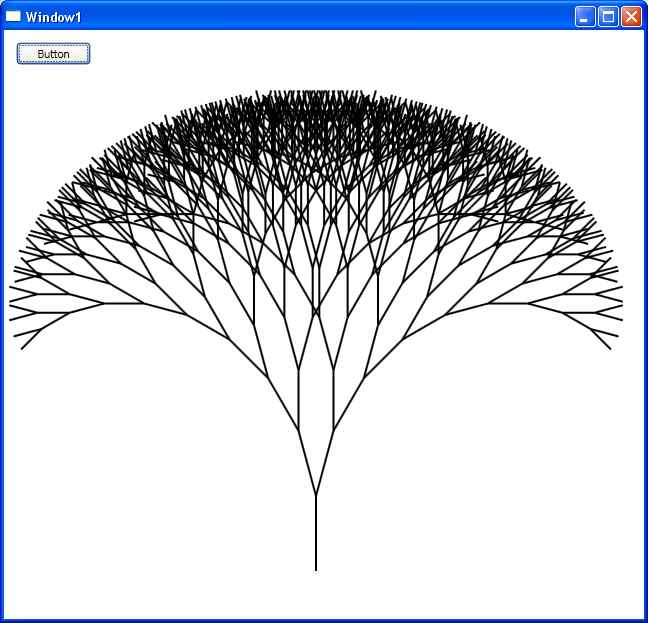
A depth 8 tree Changing the parameters changes the look of the tree. For example, to produce a more “Mediterranean” tree try: DrawBranch( 300, 500,
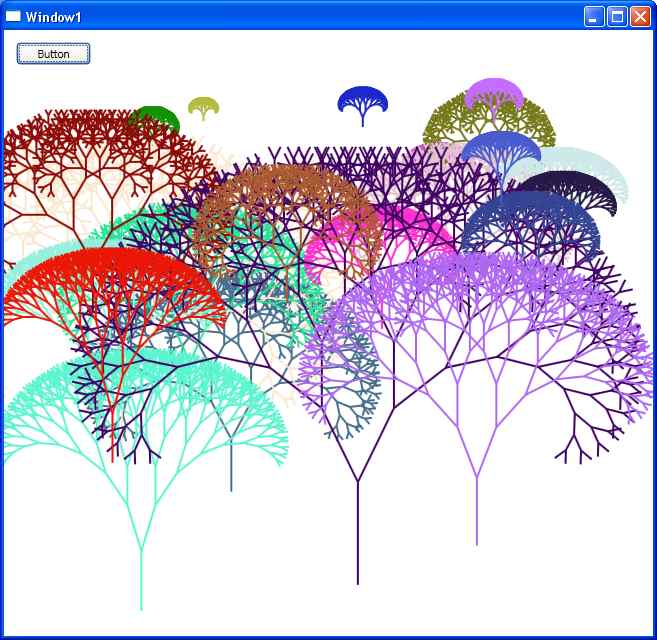
Just changing the angle increment produces different shapes To see a forest all we need to do is generate some random trees. If we also want the trees to be in a random color we need to change the function to accept a color parameter and make use of it in the Line drawing command: private void DrawBranch( Now we can set the parameters using a random number generator: Random R = new Random(); 
A forest of recursive trees Once you get the idea of drawing recursively you can generalise the idea and introduce additional commands that make the tree more realistic. Try limiting the spread of the outer branches to make the tree grow up. Try making the branches curved. Try inventing a different branching mechanism. It’s not difficult and it's very effective. Who needs fractals!? To access the code for this project, once you have registered, click on CodeBin. More projects
|
||||||
| Last Updated ( Monday, 28 June 2010 ) |