| Google Adds Smart Scrolling To Mobile Maps |
| Written by Kay Ewbank | |||
| Thursday, 17 November 2016 | |||
|
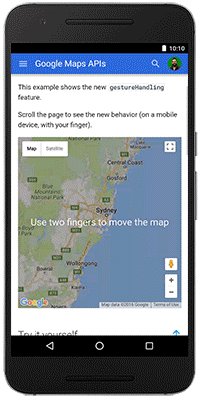
Google has given developers more control over the way scrolling is handled on sites with embedded maps. Writing about the changes on the Google Geo Developers blog, Elena Kelareva, Product Manager, Google Maps APIs, said that as users are more likely to be viewing websites on mobile devices than on a desktop or laptop, the Google developers have been working on changes to the way maps react when users scroll: "Mobile web users often get frustrated when trying to scroll the page, but an embedded map captures their swipe and pans the map instead. This can even lead to users getting stuck on the map and having to reload the page in order to get back to the rest of the page." In practical terms, a new gestureHandling option has been added to the Google Maps JavaScript API. This setting controls how touch gestures on the map are handled. This does not extend to changing the gesture handling mode for Street View; these options only affect the way gestures are handled by the map. Until now, all touch gestures have panned or zoomed the map, but you can now set the control to prevent user gestures from panning or zooming the map. You also have the option to have two-finger touch gestures pan and zoom the map, but to ignore one-finger touch gestures. This makes the map cooperate with the page, so that one-finger touch gestures can pan the page.
You can enable the various gesture handling modes by adding the corresponding field to the MapOptions object. For example: map = new google.maps.Map(document.getElementById('map-div'), { Another improvement is the ability to let the user maximize embedded maps. When the map is in fullscreen mode, the user can pan the map using one finger. As a developer, you can enable or disable fullscreen control, by setting the fullscreenControl option to true or false in the MapOptions object. When the map is in fullscreen mode, one finger will always pan the map, since there is no surrounding page to pan.
More InformationGoogle Maps JavaScript API Documentation Related ArticlesNew StreetView Renderer For Google Maps API Bing Maps Adds Spatial Maths Geometry Getting Started With Google Maps Google Maps API Libraries For Java And Python
To be informed about new articles on I Programmer, sign up for our weekly newsletter,subscribe to the RSS feed and follow us on, Twitter, Facebook, Google+ or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |