| Google Removes CSS Regions From Blink - An Optimization Too Far |
| Written by Ian Elliot | |||
| Wednesday, 29 January 2014 | |||
|
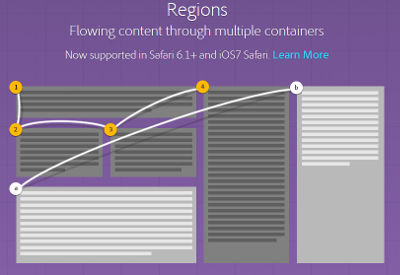
Google and Opera split from WebKit to create Blink, their own HTML rendering engine, and everyone was worried about the effect on standards. Now we have the first big example of a split in the form of CSS Regions support. First you need to know what CSS Regions are. Essentially Regions are used to provide the web equivalent of text flow, a concept very familiar to anyone who has used a DTP (DeskTop Publishing) program. The basic idea is that you define containers for a text stream which is then flowed from one container to another to provide a complex multicolumn layout.
You might guess that this introduction to CSS is due to the efforts of Adobe, a long term DTP and graphics company. Adobe is mostly responsible not only for the W3C standards proposal for regions but for most of its implementation in WebKit. Regions sounds like a good idea but it has critics. The main one is that it requires non-semantic mark up - that is to implement containers you have to put tags into the HTML that are their for layout purposes rather than to indicate what the content is. It is also claimed that regions are not part of a responsive design that can change to accommodate whatever screen size of resolution is available. Perhaps the final damning criticism is that it is a very complex system. It is the complexity of the proposal that has drawn Google's attention. In a post to the Chromium forum, Eric Seidel makes a lot of interesting points about ways of making Blink more efficient by removing region support - which is disabled by default anyway: "I recently attempted to understand exactly what code Blink uses to support Regions by locally removing (most of) Regions-related code from my local checkout. I was very surprised to find that patch was over 10,000 lines! For reference, all of Blink’s C++ totals only ~350,000 code lines. Moreover, around half of the Regions code I found is sprinkled across 140+ files most of which one might naively assume should need to know nothing about Regions. " The conclusion is that Regions should be removed from Blink. It also seems that the plan is to roll back to an earlier implementation of the CSS Columns code which isn't as conformant to the standard. At this point you might want to cry foul and accuse Google of being high handed with standards, but you need to take into account the current situation. At the moment Mozilla has no plans to implement Regions and it has its own proposals - Fragments - that can do much of the same work. There is also the CSS Columns which provides much of the same functionality of Regions but isn't as flexible in layout. If Google does remove the Regions code, which looks highly likely, this would leave Safari and IE 10/11 as the only two major browsers to support Regions. Both Apple and Microsoft have an interest in ensuring that their hardware can be used to create high quality magazine style layouts - Google and Opera aren't so concerned. It does raise the issue of why HTML rendering engines aren't more modular at the binary level. If they were, features such as Regions could be dynamically loaded as required and hence only create an overhead when a page actually made use of the feature.
This incident also raises a wider issue. Normally what we expect to happen is that standards bodies, such as W3C, work toward creating specifications for standards. Then browser makers, like Google, take the standards and implement them. The result is compliant browsers that all work in more-or-less the same way. So what is supposed to happen when a browser maker decides that a standard has implementation issues and decides not to implement it? Surely the browser maker should have influenced the standards body a lot sooner? In the real world things are much more messy than a simple "standards lead to implementation" model. Perhaps the W3C needs to be more realistic. More InformationCSS Regions Considered Harmful Related ArticlesBrowser Split - Google And Opera Fork WebKit To Blink Mozilla Builds Servo A New Browser Engine
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info
|
|||
| Last Updated ( Wednesday, 29 January 2014 ) |