| Learn to Code With Games |
| Written by Nikos Vaggalis |
| Monday, 02 July 2018 |
|
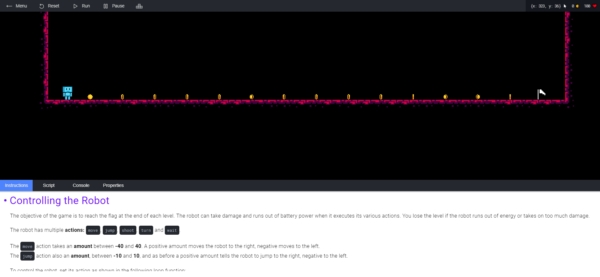
Play games and learn something while you are at it? Even better, rather than feeling guilty about wasting time playing games, you are in fact "studying"? With so many code playgrounds out there, here are three of the latest, and free, offerings. The first one is JSRobot and teaches Javascript by letting you control a little Robot. It is targeted at total beginners in coding as well as the Javascript language and therefore cover the very basics, such as the Console: The console is a tool developers use to test that a program is working properly, it's used to log a program's output and allow you to interact with it and even Comments: The lines beginning with two slashes // are comments, they are for us (humans) to better understand the code we write. They are useless to the program so it ignores them The objective of the game is to capture the white flag at the end of each level by directing your robot through it, itself being represented as an object that you call functions and properties on. That is, robot.info().x displays the robot's x position in the game and you can perform actions with robot.move(40), robot.jump(10) or robot.shoot(). There are two modes available, Practice Mode and Normal Mode, the difference being that when you're practising you don't have to write code but instead use the keys mapped to the actions performed by the robot, like "A" for "Jump", playing it as a simple arcade game. By contrast, to win the game in Normal mode you have to navigate entirely by writing code, unlocking and exploring a new JavaScript concept at each level, such as Variables and Data Types in level 2.
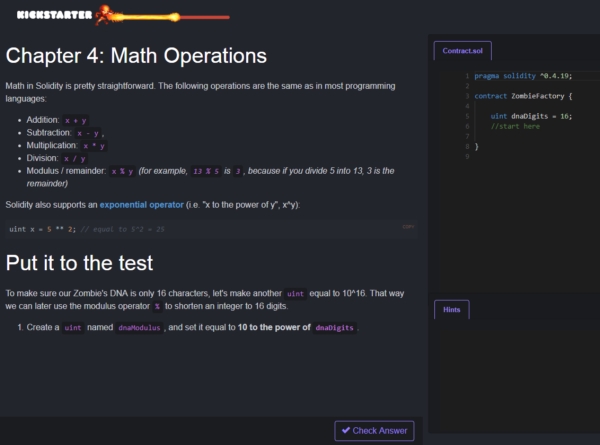
CryptoZombies is next, in which you learn to Code Ethereum DApps by building your own game through writing smart contracts in Solidity. The course is not for beginners in programming, but There are six lessons to complete, starting with "Making the Zombie Factory". The lessons are split into chapters with each going through a concept and asking the user to amend snippets of boilerplate code. For example, in Lesson1/Chapter4 you learn about Math Operations as follows: Concept: Math in Solidity is pretty straightforward. The following operations are the same as in most programming languages: Addition: x + y Solidity also supports an exponential operator (i.e. "x to the power of y", x^y): uint x = 5 ** 2; // equal to 5^2 = 25 Excercise: Create a uint named dnaModulus, and set it equal to 10 to the power of dnaDigits" Boilerplate code: contract ZombieFactory { uint dnaDigits = 16; } User submitted Answer: uint dnaModulus = 10 ** dnaDigits;
Of course things won't remain that basic as you move towards more advanced levels such as ERC721 & Crypto Collectibles and App front-ends & Web3.js.
The final game WarriorJS, in which you have to write Javascript in order to develop your warrior, is more involved and described as: "an exciting game of programming and Artificial Intelligence". The blurb states: In WarriorJS, you wear the skin of a warrior climbing a tall tower to reach The JavaScript Sword at the top level. Legend has it that the sword bearer becomes enlightened in the JavaScript language, but be warned: the journey will not be easy. On each floor, you need to write JavaScript to instruct the warrior to battle enemies, rescue captives, and reach the stairs alive..
This game is targeted at more experienced programmers as it requires installing Node.js, use of npm and fiddle with the files installed by the setup. For example in the user's profile directory there's the Player.js file, the code of which you have to amend in order to help your warrior to climb to the top of a tower by reaching the stairs at the end of each level. This isn't as easy as it sounds as he has to fight the enemies of the level. In this case the code of Player.js has to instruct the warrior to walk if there's nothing ahead or otherwise attack:
When you first start, your warrior possesses only a few abilities, but additional abilities such as "attack", "feel", and "walk" are acquired with each level. You learn to use them along with navigating through the Tower by going through the available APIs, Space, Unit and Turn. But where does AI fit the picture? The answer is: Once you've made some progress in the tower, your code may have turned into a bunch of nested if/else statements. If that's the case, you may want to apply some AI concepts like FSMs and the State pattern, or more trendy things like Behavior Trees
So, three great educational games, each addressed to a distinct level of programming knowledge. So make your choice and have a nice play!
More InformationRelated ArticlesHow Much Gameplay Can You Pack In Just 13K? Hour of Code 2017 Introduces App Lab Pythonroom Brings Coding to the Classroom
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
| Last Updated ( Monday, 02 July 2018 ) |