| JSFeat - JavaScript Image Processing Library |
| Written by Mike James | |||
| Sunday, 25 November 2012 | |||
|
Modern JavaScript is fast, fast enough to do real time image processing. JSFeat is a JavaScript library that implements some advanced image processing and the demos prove it does it in real time. JSFeat is an open source library (MIT License) that you can download and use in almost any browser. If you want to try out the demos however, you will need a machine equipped with a web cam and a browser that supports WebRTC. At the moment this limits the demos to the latest version of Chrome running on the desktop. Chrome for Android, Firefox and IE don't yet support enough of the WebRTC API. However, you can use the JavaScript routines within almost any modern browser but you will have to find an alternative way to get images to process. If you don't use Chrome it is worth downloading a copy to see the demos in action - they are very convincing. What is even more impressive is that JSFeat doesn't just implement the simple image processing you find in other libraries - it also does some cutting-edge object tracking and detection. The basic operations that have demos are:
The more advanced operations are:
The all of these work in realtime from a web cam. The Lucas-Kanade optical flow method is a very basic form of object tracker and in this demonstration it works well. All you have to do is click on a point that defines an area you would like to track and the point stays put as the image moves. Occasionally the image movement is too great and the point will lose the track. This is the basis of more advanced object trackers such as Predetor. All of the others are worth trying out, but the two object detectors customized as face detectors are particularly impressive.
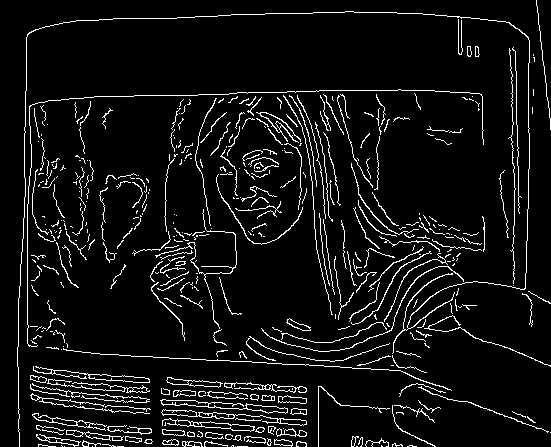
Canny Edge Detection
Another really good thing about JSFeat is that its documentation is very good - way better than anything you would normally find in an open source project. It is all the work of one programmer, Eugene Zatepyakin, aka inspirit. What does this mean for the future of what can be done in the browser? As long as the other browsers catch up with Chrome and implement WebRTC fully, we should be able to have some interesting AI image processing applications live and without the need to offload the processing to a server. The JSFeat implementations would make a good starting point for a lot of interesting and adventurous web apps. Alien FaceHugger v Predator - Face Tracking Hots Up Free Library Converts 2D Image to 3D Militarizing Your Backyard with Python and AI
Comments
or email your comment to: comments@i-programmer.info
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
|
|||
| Last Updated ( Sunday, 25 November 2012 ) |