| Getting Started With React For Free |
| Written by Nikos Vaggalis | |||
| Tuesday, 24 March 2020 | |||
|
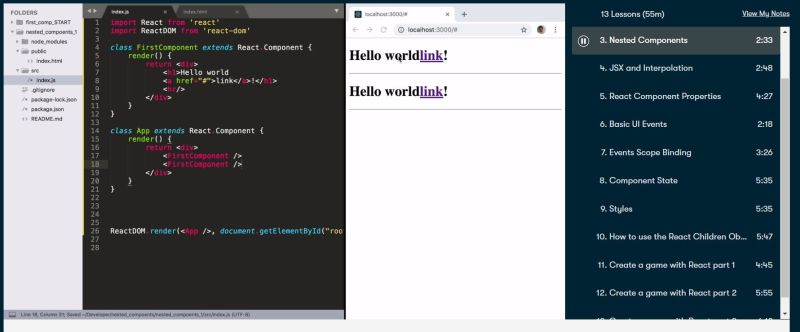
Stuck at home with only the Internet for company? Learn the basics of React.js with this free class by Skillshare engineer, Daniel Nastase. No knowledge of React is needed, but basic knowledge of Javascript, HTML and CSS is required. The class comprises of 13-byte sized and hand-on videos and is After the intro of video 1, lessons start in video 2 with an explanation what React's components are and that each one has a render function to render the actual HTML.This is shown by making a simple component that appends <h1> enclosed text to the root DOM element.
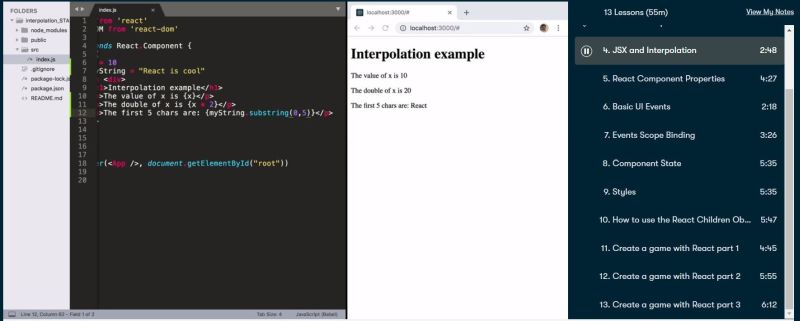
The third video/lesson goes one step further dealing with complex and nested components. Although I had no experience with React, by now I understood that a component is a wrapper object over some HTML. Lesson 4 gives more insight into the JSX format, a mix of JavaScript and HTML that is used by React. The lesson shows an example of it in interpolating a JavaScript variable into the to-be-rendered html.
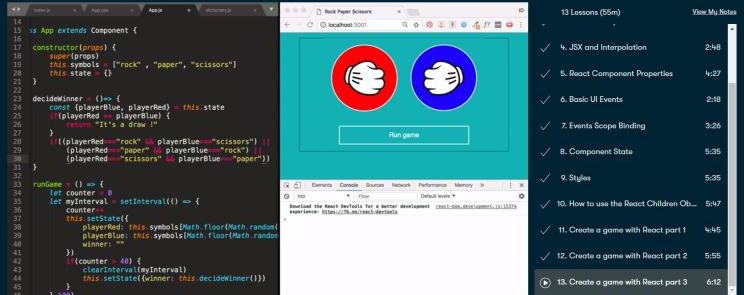
Lesson 5 is in on React's properties, which are like HTML attributes and great for re-usability! Excellent stuff so far, easy to understand and hands-on! Lesson 6 is on handling UI events like button clicks. Lesson 7 uses two button component instances, but each one with its own custom properties.The message of the lesson is to always use the arrow function when binding events in order to sidestep the fact that React doesn't know the context from which we call our event handlers. Lesson 8 updates the state of the component, as well as the visuals, depending on that state. It also has some pitfalls to avoid. With a running time of 5:35 this was one of the longest lessons! Lesson 9 is about styling your components with CSS. Lesson 10 shows some basic DOM manipulation with React Children and concludes the Basic part of the class. In the next three videos you apply what you've learned to building a game of Rock Paper Scissors. You'll need the starter template of a "Create React App" with which you create React apps.
To sum up , this class is a great starting point in your journey exploring React. Did I mention that it comes with a nice price tag too? Free! More InformationGetting started with React on Skillshare Related ArticlesJava Cryptography Basics On Skillshare Finland's "Full Stack Open" Now Available in English
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Facebook or Linkedin.
{laodposition comment} |
|||
| Last Updated ( Tuesday, 24 March 2020 ) |