| Asm.js Goes All Edgy |
| Written by Ian Elliot | |||
| Friday, 27 November 2015 | |||
|
Edge, Microsoft's browser replacement for IE, has been quick to drop the legacy technologies and just as quick to embrace the new stuff. The lastest new technology to make it into Edge is asm.js and there is a nice proof of principle that it is indeed faster.
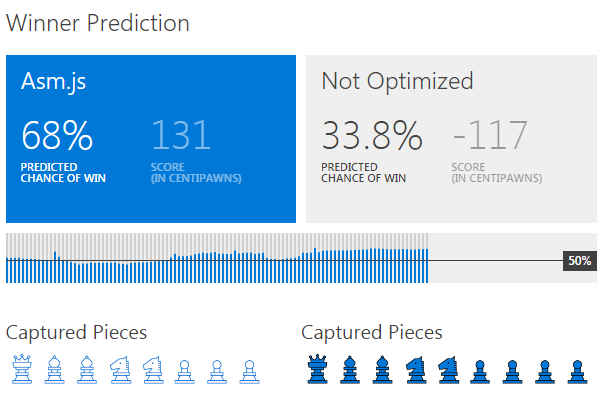
Asm.js is a subset of JavaScript that has been selected to allow optimizations to be applied. The idea is that if you write asm.js then it will run on a standard JavaScript engine but it the engine recognizes asm.js then it will run a lot faster. As the Edge blog puts it: "It (asm.js) applies constraints such as static typing to enable opportunities for optimizations, such as type specialized compilation without bailouts and ahead-of-time (AOT) compilation. These optimizations allow asm.js code to have near-native performance and predictable behavior. " Microsoft introduced support for asm.js back in June as a preview but now its supported by default in the latest Edge. As a demonstration of how good asm.js is the Edge team have implemented Asm.js Chess Battle. This isn't your usual real time graphics application to show how fast asm.js is but a chess contest. They took the Stockfish chess engine and converted it to asm.js. Once copy of Stockfish is pitted against another - one standard JavaScript and one asm.js. Each one gets a 200ms time slot to work out its next move. As the asm.js version is faster it gets to examine more possible moves before making its move. As you might guess the asm.js version tends to win - it is quite impressive.
You can also try the demo out on other asm.js supporting browsers - Firefox and even Chrome. The support for asm.js has been built into the Chakra engine which Edge uses. However, as well as Edge Hosted Web Apps, and Universal Windows Platform apps that use the WebView control also use Chakra and hence they too support asm.js. You can try the Chess Battle demo out in a lightweight WebView sample app and see the same advantages of asm.js. In addition to supporting asm.js, the F12 developer tools have been extended to make it possible to debug asm.js. Of course, you can debug it just as normal JavaScript, which is what other browsers do. Edge, however, will show you console messages from running asm.js code. If you don't like chess you can also try out Angry Bots, Tappy Chicken, ogv.js, which all use asm.js.
More InformationSupercharging JavaScript performance with asm.js
Related ArticlesMicrosoft Rushes To Embrace The Future - Async In Edge Microsoft Dropping ActiveX And VBScript In Edge WebAssembly Has Mozilla, Microsoft,Apple and Google Backing It Java, ASM.js Or Native - Which Is Faster?
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on, Twitter, Facebook, Google+ or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Thursday, 26 November 2015 ) |