| Theseus - Always-On Programming Visualizations |
| Written by Mike James | |||
| Wednesday, 07 May 2014 | |||
|
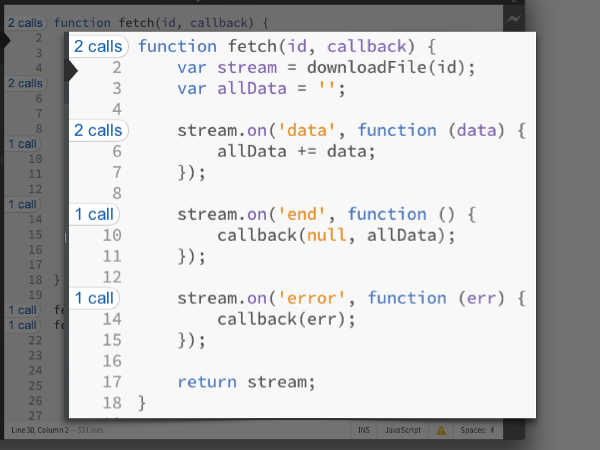
The big problem with code is that it doesn't do anything when you are writing it. You only get to see its more dynamic side when you run it and by then it could be too late. Theseus is an attempt to show you what your JavaScript code is doing as you create it. You have to warm to an academic paper that starts off by saying: "Programmers are often wrong about what code actually does." We all know that one of the biggest problems when writing code is caused by the fact that it just sits there in your editor waiting to be tried out. You get no feedback from code in an editor, only from code as it runs. The basic idea behind the recent work of Tom Lieber, Joel Brandt and Robert C. Miller of MIT CSAIL and Adobe Research is that increasing the feedback at editing time would make code easier to understand. While this seems obvious enough the real problem is how to provide that feedback and what to feedback. Theseus attempts to provide information on what code is doing without overloading the programmer with, say, a full runtime trace. It displays the run-time state in the code editor using code coloring and notes in the margin. Functions are colored grey if they have not been executed and with a call count alongside if they have.
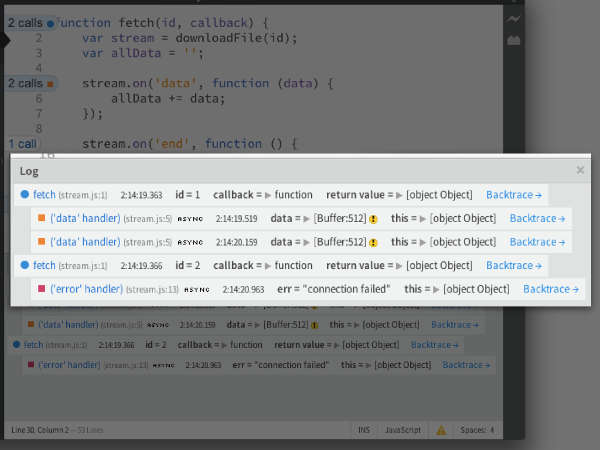
If you click on the call count then you get more information - arguments, return values and so on listed as a call log at the bottom of the screen. This nests function information so that you can see which function called which. This is particularly useful for asynchronous calls.
You might well think that this is all very minor information and it wouldn't really help. The good news is that Theseus isn't a theoretical academic exercise - it exists and you can try it out as part of the Brackets online editor and runtime environment. Just install Brackets and start work with the Theseus add-on. You enter some code and when you load it into a web page the code editor changes to show you the information gathered from the page. You can carry on editing and exploring the code and using the web page. This makes it possible to understand how the code is affecting the web page. The paper also details lots of studies into how useful Theseus is. A small test with a 90-minute lab study didn't reveal any amazing positive effect of using Theseus - whether or not they completed their tasks wasn't influenced by using the new tool - but on balance those who tried it would use the tool and would recommend it if the code base was large enough. A study with nine professional programmers seemed more positive with lots of suggestions for improvements: "Field deployment found that programmers enjoyed the availability of reachability coloring and call counts, and adopted new problem solving strategies to take advantage of their strengths." If you want to really find out, give Theseus a try using the Brackets editor, which is certainly worth knowing about in its own right. It is clear that we need more work on tools like Theseus and it could well be that the next big new thing isn't a programming language but a way of relating to an existing programming language.
More InformationAddressing Misconceptions About Code with Always-On Programming Visualizations (pdf) Related ArticlesKhan Academy Launches New Introductory Computer Science Curriculum Light Table - a Realization of a New Way to Code
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info
|
|||
| Last Updated ( Wednesday, 07 May 2014 ) |