| Practical Math for Frontend Developers |
| Written by Nikos Vaggalis | |||
| Friday, 26 June 2020 | |||
|
This course raises the eternal question about the relation between programming math. "Do I need Math to become a Programmer?" Let's find out! As Mike James put it in Does Math Help Programming Or Programming Help Math?: The relationship between programming and math is something that both sides of the fence discuss from time to time, but mostly it is the programmers who think about it. The reason I suppose is that many programmers don't consider themselves good at math and therefore the assertion that math is essential to programming is threatening. In practice, while programming has its roots in math, you can go through most of your daily routine without having to think about it. But this can be looked at the other way around - learn math through programming. Since math is about abstract concepts, something concrete that shares the same principles, like programming, can actually make you visualize those concepts and understand true math through it. That's the concept behind educational languages, like Logo for example. Much of the time, the intersection between math and programming is mostly about computational thinking and doing calculations, not solving equations and proving formal type - well unless your job is that of a Data Scientist. Computational thinking is approaching a problem in abstraction, breaking it down to distinct smaller tasks and linking those tasks together, while the calculations may well involve calculus and variable substitution. And that's at the core of "Practical Math for Frontend developers", a free, hour-long online course from Ryan Gonyon. It doesn't bore you with formal math, types and equations but shows you how a pinch of math can prove useful in real world scenarios, such as building a shopping cart for instance.
With that said, what we are going to learn through this short course is to build :
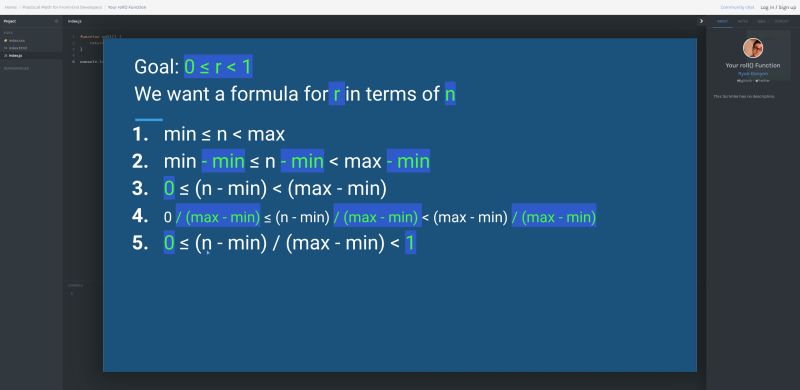
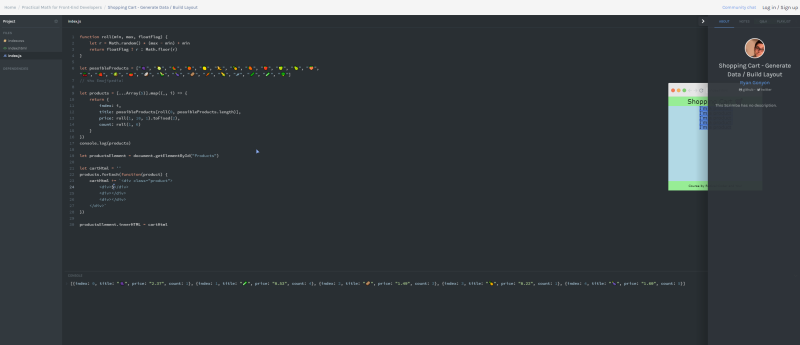
The first scenario "Shopping Cart", involves rolling your own random function since Javascript's Math.Random returns values
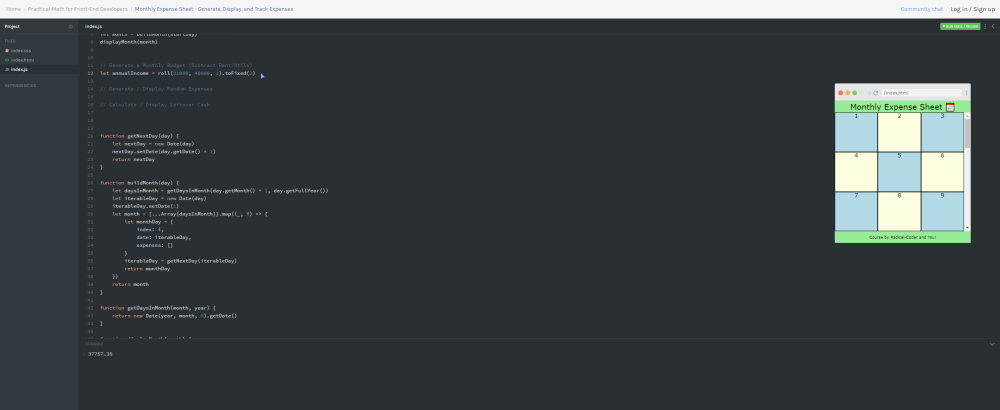
In "Weekly Scheduling app", we get to manipulate the Date object plus CSS variables to generate the HTML layout to solve interesting problems, like when defining the layout for the Weekly schedule to have each day take up the 1/3rd of the application's height. This chapter as a whole was mostly about algorithmic thinking in breaking a task into sub-tasks. And finally in "A Monthly Expense Sheet", we combine everything learned: high order Javascript functions, CSS variables, HTML layout manipulation, all that blended with maths for logistics and layout related calculations.
In conclusion, "Practical math for frontend developers" is a short well-executed guide into light math for use in programming and real world scenarios. And while the HTML layouts generated are ugly and bare bones, they are effective as a way of teaching the basic concepts. If you are looking for more mathematical thinking see our coverage of some Coursera courses.
More InformationPractical math for frontend developers on Scrimba Related ArticlesDoes Math Help Programming Or Programming Help Math? Language Aptitude Not Math Predicts Programming Skill Learn To Code with JetBrains Academy Getting Started With React For Free
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Friday, 26 June 2020 ) |