| JavaScript Canvas Stroke Properties |
| Written by Ian Elliot | |||
| Monday, 10 February 2020 | |||
Page 2 of 2
The problem with miter joins is that for lines that meet at very sharp angles the miter can be very long – often longer than the lines themselves. To keep this under control there is another drawing context property you can set, miterLimit. This sets the maximum distance between the inner and outer corners if the miter was drawn. The default is 10 and if the miter is longer than this it isn’t drawn and a bevel is used: This raises the question, what is a bevel? It simply draws a line between the two outer corners of the lines and fills in the triangle:
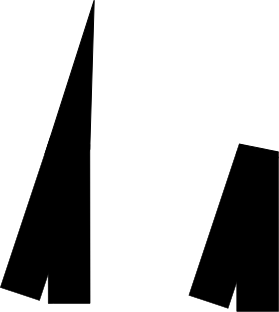
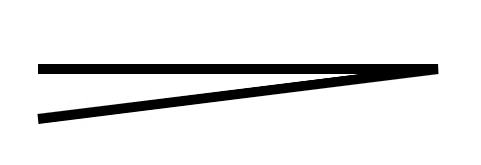
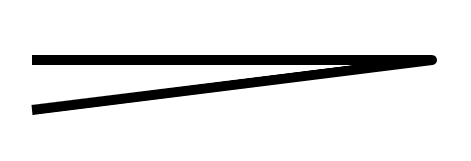
Finally round draws a disc centered on the common endpoint with a radius equal to the thickness of the lines. For example: var path1 = new Path2D(); path1.moveTo(100, 300); path1.lineTo(500, 300); path1.lineTo(100, 350); ctx.lineJoin = "miter"; ctx.lineWidth = 10; ctx.miterLimit = 100; ctx.stroke(path1); draws: If you set miterLimit to 10 the result is:
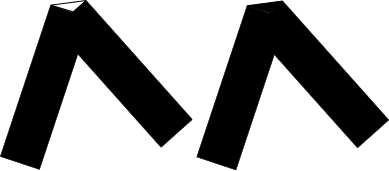
If you set lineJoin to bevel you get the same result: var path1 = new Path2D(); path1.moveTo(100, 300); path1.lineTo(500, 300); path1.lineTo(100, 350); ctx.lineJoin = "bevel"; ctx.lineWidth = 10; ctx.stroke(path1);
Changing lineJoin to “round” ctx.lineJoin = "round"; gives the following result:
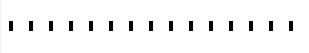
The final way we can control the way a path is stroked is to set a dash pattern using the setLineDash function. This accepts an array that specifies how long the dash and spaces should be in co-ordinate units. For example, [4,8] sets a dash 4 units long followed by an 8 unit space. If you specify an odd number of elements in the array, the array is doubled in length to make it even. For example, [4,8,2] becomes [4,8,2,4,8,2]. You can also specify the current dash array using the getLineDash function. To set the line back to solid use an empty array: ctx.setLineDash([]); There is one last control you can use, the lineDashOffset. This starts the dash pattern at the co-ordinate given by the offset. Notice that the offset is relative to the dash pattern and just indicates where to start the pattern. For example: var path1 = new Path2D(); path1.moveTo(0, 50); path1.lineTo(300, 50); ctx.setLineDash([4, 16]); ctx.stroke(path1); draws a line with dashes of 4 pixels followed by a 16-pixel space.
If we set the offset to 4 then the pattern starts with the 16-pixel space. If we set it to 2 then the pattern starts halfway though the first 4-pixel dash:
Although we have yet to deal with animation, the “marching ants” program is too good to miss. All that happens is that you animate a line by changing the dash offset by one each time. For example: var ctx = document.body.
appendChild(createCanvas(600, 600)).getContext("2d");
var path1 = new Path2D();
path1.rect(0, 50, 200, 200);
var offset = 0;
ctx.setLineDash([4, 2]);
function march() {
offset = (offset+1) % 16;
ctx.clearRect(0, 0, ctx.canvas.width,
This repeatedly draws the dashed line after changing the offset by one. The effect is very good for so little effort. See the live listing for a demo. In chapter but not in this extract:
Summary
Now available as a paperback or ebook from Amazon.JavaScript Bitmap Graphics
|
|||
| Last Updated ( Monday, 10 February 2020 ) |