| Getting Started With SVG |
| Written by Ian Elliot | |||
| Sunday, 08 December 2024 | |||
Page 2 of 2
Subroutine shapesIf you are going to draw anything complicated then it is worth grouping it together as a sort of graphics subroutine. Any list of tags between <g> and </g> can be referred to and reused by an id. For example, after:
You can draw a red circle anywhere using:
You can include other elements in the "transform" attribute such as scale, rotate and skew. Notice that the circle in the group is also drawn. If you don't want the graphic drawn use the <def> tag in place of <g>. As well as vector graphic primitives and groups of primitives you can also load entire SVG files and bitmap files. The image tag will read in and display an SVG file or a bitmap – PNG or JPEG. For example, assuming that the file test.png is stored in the same directory as the .svg file we can write:
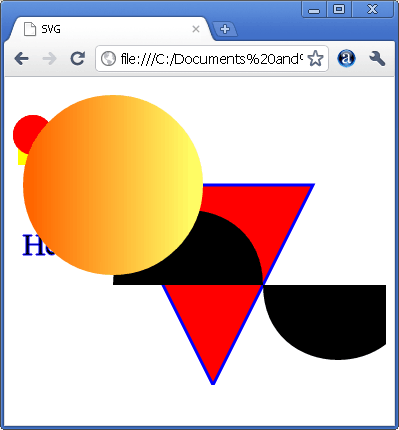
The result is the bit map positioned at x,y and scaled to fit the height and width specified. Notice that the image tag goes between the svg tags just like an other SVG drawing operation i.e. it is not an HTML element. Sophisticated SVGAt this point you might be just beginning to think that this is all a bit primitive. After all who needs another way to draw a circle? You will have to take it on trust that SVG is a very powerful graphics language that includes some very advanced facilities including animation commands. The path command (in which L is read as LineTo and M is short for Move) allows you to draw arbitrary Bezier or polyline path. For example this draws a triangle:
The following path draws a short Bezier curve:
The commands available are:
Of course it would be drawn in the same place every time but you can also specify x,y, width and height to map the drawing to the specified rectangle. Only slightly more advanced is the use of the "transform" attribute to scale, translate and rotate the graphic. You can also define your own fills. For example a simple linear gradient fill can be defined as:
Using it is just a matter of giving its URL as in:
Linear gradient – no problem.
Radial gradients are just as easy and you can define pattern fills. There are also advanced filter effects, animation controls, clipping, masking and the ability for script languages to interact with graphical objects via events and properties. These will be explained in future articles but for now let's leave the story here.
Related Articles
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info <ASIN:1871962579> <ASIN:1871962560> <ASIN:1871962501> <ASIN:1871962528> <ASIN:1871962625> |
|||
| Last Updated ( Sunday, 08 December 2024 ) |