| Silverlight Custom Bitmap Effects - Getting started |
| Written by Administrator | ||||
| Monday, 21 June 2010 | ||||
Page 2 of 3
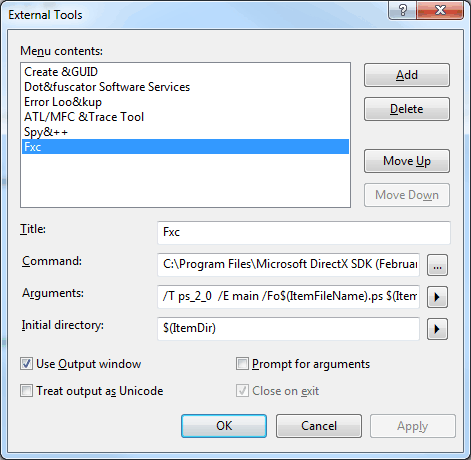
Setting up the compilerNow you can enter HLSL commands directly into the file you have added to the project. You could now move to the command line to compile the HLSL into suitable shader byte code but it is easier to to set up an external tool to do the same job. If you are using the Web Developer Express edition of Visual Studio you can't set up an external command unless you first add the External Tools menu. To do this first use the command Tools,Customize. In the dialog box that appears select the Commands tab. With the Menu bar option selected pick Tools from the drop-down list next to the selection box. Next click the Add Command button and select Tools in the Categories window and then External Tools in the Command window. Click Ok and close and you should now see External Tools as an option in the Tools menu. You can now continue with the instructions as for Visual Studio 2010. Use the command Tools, External Tools and click the Add button when the dialog box appears. Into the dialog box inter the following: Title: Fxc and tick the Use Output window box.
If you are using Web Developer Express you also need to make the new external tool an addition to the menu. To do this you go through roughly the same steps - first select Tools, Customize, then click the Command Tab, select the Tools menu in the drop down list next to the Menu Bar selection, use Add Command to add External Command1 and customise it, using the Modify Selection button. so that its name is Fxc. After this the new option will appear in the Tools menu as in the case of full Visual Studio. Of course you need to change the Command entry to specify the location oft he fxc.exe file but the correct path is usually similar to the example. The arguments specify that the file to be used is the current file with a .fx extension and the result of the compilation should have the same name but end in .ps. The output file is stored in the same directory as the current file. The other parameters passed to the compiler specify that you are using a 2.0 shading model and the entry point is called main. You can find additional compiler parameters documented in the DirectX help file. if you don't want to use the external tools facility in Visual Studio you can use the command line. Simply start the DirectX command prompt and enter: >fxc /T ps_2_0 /E main But you will have to provide the full path to the /fx file where ever it has been stored. Compiling your first shaderNow that we have Visual Studio set up we can enter the test shader: float4 main(float2 uv:TEXCORD):COLOR and save it as shader1 in a new directory called Shader. You have to remember to manually save the shader .fx file before you try to compile it because the compiler works on the file not on the contents of the editor and there is no auto save before compile facility. To compile the shader simply select fxc from the Tools menu while the fx file is the current file i.e. the one you are working on in the editor. You should see the compilation succeeded message in the Output window. If you don't then check that you have entered the test program correctly and check that you have set the coding to ASCII - see earlier. Notice that if you make any changes to the .fx file you have to save it and run the compiler to generate a new .ps file before any changes are reflected in any C# code that uses it. <ASIN:0672333368 > <ASIN:1430272074 > <ASIN:1430229799 > <ASIN:1847199844 ><ASIN:143022455X > |
||||
| Last Updated ( Monday, 26 July 2010 ) |