| Getting To Know WPF |
| Written by Mike James | ||||||||||||
| Thursday, 26 September 2019 | ||||||||||||
Page 5 of 5
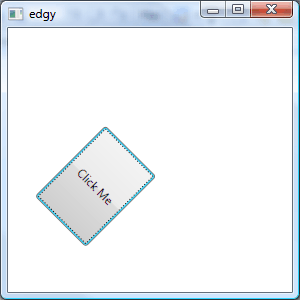
Notice that the Storyboard is now slightly more complicated as we have added Acceleration and Deceleration ratios which specify how the change speeds up and slows down and we have made it repeat forever and loop back to its original state. Once you have the basic idea of animation you can discover most of what you need to know by experimentation. For example, to make the button move diagonally when the user clicks on it, add the following between the EventTrigger.Actions tag: <EventTrigger RoutedEvent="Button.Click"> This moves the top and left properties and repeats the entire action just once. As you work with XAML it’s easy to forget that you are in fact working with a complete graphics system. For example, all of the co-ordinates are in terms of absolute measurements rather than pixels and if the user interface is displayed on a higher resolution display device the quality increases, not the size of the text or buttons. There are also transformations that you can apply to any rendered graphic. For example, if you add: <Button.RenderTransform> then the button will be drawn at 45 degrees – it still works as a standard button and even the animation functions. Animating a transformation is also possible.
Buttons just aren’t supposed to behave like this!
Now that you have seen how WPF works you should be able to explore most of its facilities with the help of the documentation. It’s a powerful and unified approach to Windows graphics and you can’t afford to ignore it. The things to keep in mind is that WPF is built on DirectX and makes use it to render all its graphics. All of the WPF controls are full graphical objects and they are only special in that they use used to respond to user input. WPF includes more sophisicated features such as animation, 3D, data binding and more.
The Programmer's Guide To
|
RenderTargetBitmap - Visual vector to bitmap RenderTargetBitmap will convert any Visual to a bitmap but sometimes it isn't quite as straighforward as just calling Render(). |
Simple WPF data binding Find out how WPF data binding really works. It's not the binding object that matters - it's the binding expression. |
Bitmap Coding and Metatdata in WPF
Having looked at working with raw pixel data we turn our attention to formattted image files and how to code and decode both the pixel data and the meta data they contain.
|
BitmapSource: WPF Bitmaps Although bitmap graphics are not a main focus of WPF it does offer some useful facilities |
Drawing Bitmaps – DrawingImage and DrawingVisual
WPF provides multiple ways to convert vector drawings to bitmaps. Find out how DrawingImage and DrawingVisual work and when to use which. On the way we look at how to create 2D vector drawings. |
| Other Articles |
or email your comment to: comments@i-programmer.infoComments
<ASIN:0672329859>
<ASIN:1430210842>
<ASIN:0735619573>
<ASIN:1590599497>