| The Java User Interface - More Swing |
| Written by Mike James | ||||
Page 3 of 3
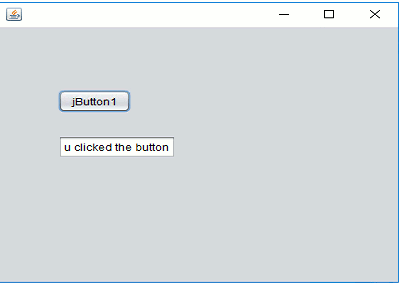
For example if you double click on the button you will find that you are transferred to the code editor ready to edit: The Event parameter i.e. evt is actually quite a complex object with lots of properties that tell you what the event was all about. For example evt.getSource tells you what object the event happened to and evt.getWhen gives you the time it happened. As an example let's customise the ActionPerformed method for the button to set some text in the text field:
You can try this program out, just click the run button, and if you click the button on the form that is displayed you will see the text appear in the text field.
As you learn more Java and become more adventurous in the way you build user interfaces and applications you will need to learn more about events and how to create event handlers but the simple Action event is enough for now. Some Basic ControlsIt is time to look at the range of components that go to make a rich user interface. We will return to these components later and describe the way that they are used in more detail. We have already looked at the button and the text field but this isn’t the simplest type of text component - the label is. A label is used only to display a piece of text and it has no action event associated with it. There is a setText and a getText method which allows you to work with the label in code but most of the time labels are just used as static text. After the button and labels, checkboxes and radio buttons are about the most common elements of the user interface. A checkbox can be selected or unselected. It does support an action event which is fired each time the user changes its state. To discover or set the state of a checkbox you use the getState and the setState methods. The state is either true or false. Radio buttons correspond to a group of checkboxes that work together in a checkbox group. Only one of the radio buttons in a group can be selected at any given time. However, if you simply drag-and-drop radio buttons onto the designer then you will discover that they don't work together as a group. To make them work as a group you have to explicitly create a ButtonGroup object and add each button to it. You can do this in code but as with most things to do with the UI it is easier to use the designer. First select a ButtonGroup object from the Palette and drag it onto the designer. You wont see anything appear but you should see the new object in the object navigator window. By default it will be called buttonGroup1. Now select each of the radio buttons in turn and find their buttonGroup property in the property window and select the name of the group i.e. buttonGroup1 for each one. All of the buttons assigned to the same group work together and you can only select one at a time. You can, of course have as many button groups as you need. As well as buttons and text there are also lists, drop down lists, combo boxes, scroll bars and so on. Each one of these could take a complete chapter to describe but you have the fundamentals of how user interface controls work. Summary
Where Next?There is a lot to learn about the individual controls but we also need to look in more detail at control containers, i.e. the sort of window that the controls are displayed in, and we need to look at the topic of layout, how controls are arranged in the window. Both topics are subjects of later chapters. Modern Java
|