| FreeCodeCamp - Not Just A Bootcamp |
| Written by Nikos Vaggalis | |||
| Wednesday, 04 May 2016 | |||
|
Free Code Camp is an open source community that helps you learn how to code by working though self-paced coding challenges and building projects. It offers verified certificates, is completely free and you can help non-profits as you learn. It is also highly popular on GitHub.
This coders' bootcamp is currently trending according to GitHub's "Trending in open source" chart , a chart amended on a daily basis to reflect what the GitHub community is most excited about. Currently FreeCodeCamp lies in spot number 3, an impressive feat given the abundant competition of open source projects in Github's realm. FreeCodeCamp has two system components: the backend codebase that is open sourced through GitHub, under the permissive BSD3, and its frontend utilization of the actual e-learning platform, complete with its own curriculum, at FreeCodeCamp.com. You might jump to the conclusion that the no 3 spot is due to the popularity of the codebase, and not to the e-learning bootcamp itself, but FreeCodeCamp requires everyone signing up to star its GitHub repo, hence the accumulated Stars are a real indication of the platform's popularity - which is an interesting trick in itself. FreeCodeCamp targets total novices in programming, with its objectives nicely summarized in : "FreeCodeCamp is a friendly open-source community where you learn to code and help nonprofits. We help our campers build job-worthy portfolios of real apps used by real people, while helping nonprofits"
To achieve these job-worthy portfolios and be designated a programmer there are four certifications to be obtained through a series of challenges. A baptism by fire comes with the Front End Development certification. Here you start with the very basics of HTML markup and CSS, doing primitive tasks like Adding Images to your Site, Adding Rounded Corners with a Border Radius, Setting the Font Family of an Element etc, but you slowly and steadily tackle more advanced challenges such as Responsive Design with Bootstrap and Jquery. After completing the Jquery subtopic, you are ready to undertake projects, starting with the Basic Front End Development Project where you put to practice everything learned thus far by building a "Tribute Page" using the CodePen online IDE. The next topic to tackle is Basic JavaScript, which includes challenges as Adding Two Numbers with JavaScript, Concatenating Strings with Plus Operator etc, the most advanced of the lot being to Invert Regular Expression Matches.
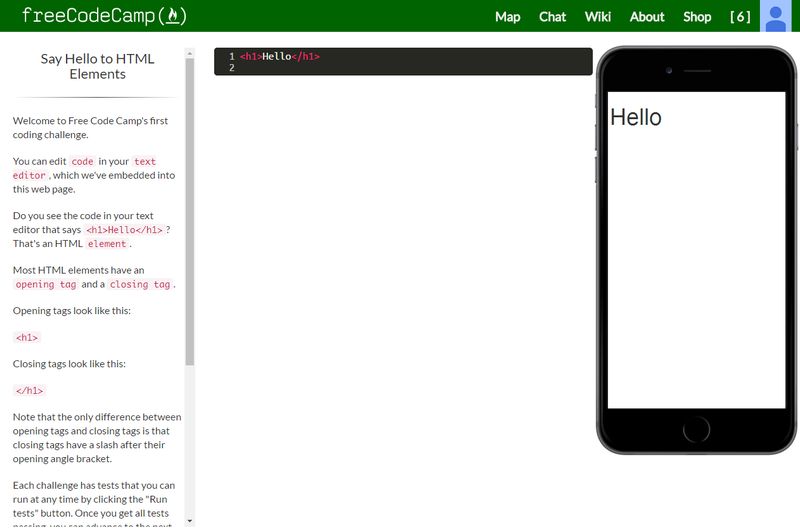
Note that Jquery comes before Javascript hinting that knowledge of Javascript is not a perquisite for Jquery! If that is so then why tackle Javascript anyway? The reason is that in order to grasp the concepts of Object Oriented and Functional Programming, which follow, you must be introduced to a true programming language and not just acquainted with the workings of a library. All tasks or challenges, are performed in an online editor based on node.js and mongodb.You learn by following step by step instructions on how to solve the challenge at hand. For example in the very first task you just have to change your h1 element's text to say "Hello World" instead of "Hello" and then click the "Run tests" button.
This might sound trivial but it will not remain like that for long as the difficulty of the challenges increases. In the Reverse a String challenge for example, part of the Basic Algorithm Scripting chapter, you are asked to modify the following code snippet so that it reverses the function's string argument: function reverseString(str) {
return str;
}
The steps to accomplish that are enumerated:
which if followed produce a solution like : function reverseString(str) {
var myarray = str.split("");
myarray=myarray.reverse();
var mystr=myarray.join("");
return mystr;
}
reverseString("hello");
After the Javascript chapter, JSON APIs and Ajax come to complete the Basics Front End Development material. Next follow the Intermediate and Advanced Front End Development sections where you get involved in very interesting projects: (Intermediate)
(Advanced)
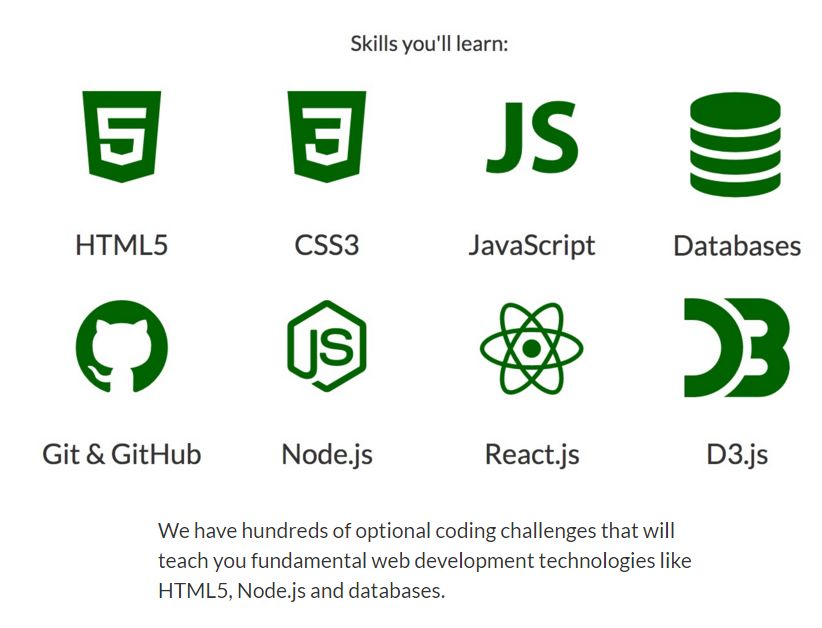
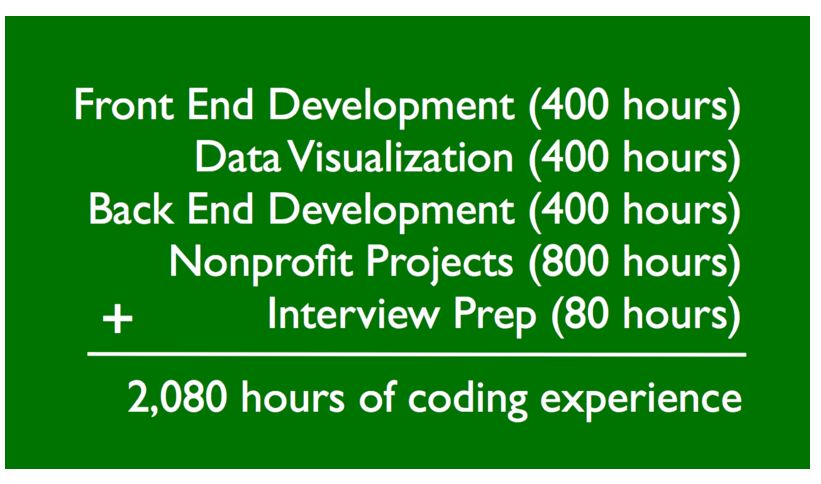
This involves going through the Intermediate and Advanced Algorithm Scripting first, where you learn the algorithms and the problems they solve, such as Summing All Numbers in a Range or Validating US Telephone Numbers. After completing all challenges and projects it's time to claim your very first certification. But there are three more to go! Things get tougher with the Data Visualization Certification, which covers Sass, React and D3. To earn this certification you'll have to build five React-apps and five Data visualization apps using D3.js. Then there's the Back End Certification, comprising Node.js, Express, and MongoDB and Git.To earn this certification, you'll have to build five APIs and five full stack apps. Finally the Full Stack Certification, where you team up with another camper and work together on real-world projects for nonprofits. As an indication of the amount of time required, you are expected to spend 400 hours on the challenges and projects for the very first Front End Development Certification, while to complete all certifications you'll need to devote 2,080 hours. However, you can go at your own pace and take as long as you like over it.
Once you've mastered all four certifications you should feel well prepared for tackling that elusive job interview. FreeCodeCamp's organization shines again, courtesy of the helping facilities that it makes available to its students, during their studying as well as afterwards. As a platform strongly community driven, it promotes student interaction through its chat rooms, where students hang out and ask questions, seek help or look to find a programming partner. In addition, Students are also encouraged to go online and post all their work on their GitHub repos (a prerequisite for joining FreeCodeCamp is a GitHub account which is very easily obtained), that way incrementally building their portfolios as well as learning to cooperate and coordinate. Post study facilities include free preparation for job interviews as well as job boards where businesses directly hire FreeCodeCamp's graduates. At the end of the day, the question that must be asked should be: "What makes FreeCodeCamp less equipped or less respected than a bricks and walls materialized institution such as a real world College?" The way I look at it is that FreeCodeCamp has managed to capture the notion of what a modern educational institution of the 21st century should look like. Worldwide and decentralized with a well planned curriculum whose completion gives a good chance that its candidates will land a job, with flexible e-learning formats and environments requiring no setup from the user's part, and despite its physical absence encouraging, physical or otherwise, cooperation between its students. Let's also not forget the charity aspect of working for non profits, with its objective of imparting a selfless and care giving mentality to the newest ranks of programmers as a committment for the future.
Closing up, a note addressed to experienced devs. Despite the institution being focused on total novices, there is something for the experienced dev too. There are challenges in the Map list, a list that contains all challenges of the whole curriculum, which are marked with a star *, meaning that their completion is as a prerequisite for getting access to the projects,with the rest of the challenges being optional. Thus, for an experienced developer it should be easy to complete those challenges, and then jump into the projects. You might want to do this to obtain certification, or for the experience or just help a good cause. So there you have it, novice or experienced, FreeCodeCamp has something for everyone. It is free, has a well founded infrastructure and promises a bright future to its candidates. Maybe it's time to give it a try? More InformationWhat you will learn, and in what sequence you will learn it Related ArticlesOSS University - A Free Computer Science Degree Curriculum
To be informed about new articles on I Programmer, sign up for our weekly newsletter, subscribe to the RSS feed and follow us on Twitter, Facebook or Linkedin.
Comments
or email your comment to: comments@i-programmer.info |
|||
| Last Updated ( Wednesday, 05 January 2022 ) |