| JavaScript Physics Playground |
| Written by Lucy Black | |||
| Sunday, 21 April 2013 | |||
|
Physics Playground lets you interactively build simple shapes and torture them mercilessly - all in the interests of physics of course. The best bit it that the code is all in JavaScript and ready for you to look at and edit. This isn't so much news as fun. If you enjoyed Tearable Cloth you will also like Physics Playground. You can interactively build simple shapes and torture them mercilessly - all in the interests of physics of course. The best bit it that the code is all in JavaScript and ready for you to look at and edit. There are a number of 2D Physics engines for JavaScript and we have looked at the best known Box2d before - Getting Started with Box2D in JavaScript. This new Physics engine is written by the same programmer, Adam, who created the Tearable Cloth demonstration. There is a complete working listing on CodePen which also allows you to interact with the code as well as run the program.
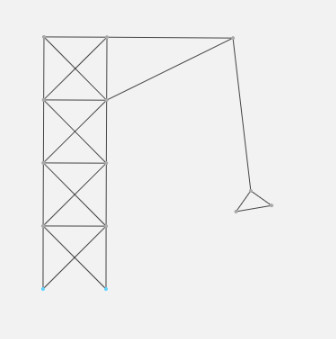
As well as being able to watch the simulation in progress you can also modify it. If you select a point by left clicking you can drag the point and move or stress the structure. If you right click on a point it vanishes and often gravity takes over. If you hold the control key down then the simulation pauses while you edit it. You can add points by left clicking and Alt and left click adds fixed points. It's a lot of fun as you can see in the video but its even more fun if you actually try it out.
The Physics engine is called jsVerlet and it implements Verlet integration to solve Newton's equations of motion. This particular method is more stable and easier to incorporate constraints than alternative methods. As a work in progress it is impressive, but for added fun some collision dynamics would be a step in the right direction.
Another Verlet Physics engine that you might consider building into your own programs is verlet-js. This allows distance and angular constraints which, from the examples provided, are enough to model a great many things. There are four examples provided - basic falling bouncing shapes, a fractal tree which blows in the wind, another cloth but not tearable this time, and a spider's web complete with spider that will upset any arachnophobes out there.
More InformationSubprotocol's Verlet-js including demos Related ArticlesGetting Started with Box2D in JavaScript Go Beyond Responsive Design With JavaScript Capturing Speech Synthesizer in 1K of JavaScript Pit - F# to JavaScript Compiler
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info
|
|||
| Last Updated ( Sunday, 21 April 2013 ) |