| Zen Photon Garden |
| Written by David Conrad | |||
| Saturday, 03 August 2013 | |||
|
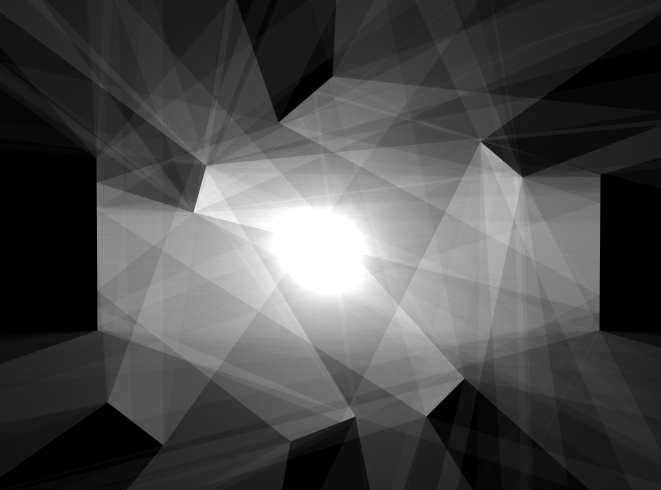
The curiously named Zen Photon Garden won the Mozilla Web Workers Dev Derby back in April. Now Mozilla has interviewed the programmer responsible, Micah Elizabeth Scott, and revealed some inner workings. Zen Photon Garden (ZPG) is fun to play with, but it is more impressive when you know how it works. It is a sort of 2D ray trace simulation with a twist. In a normal ray trace the trace starts from the camera and works back to the light source. In ZPG the light ray starts at the source and is traced off the edge of canvas. The user can place different types of material in the way of the light to create interesting patterns. The whole idea is to be interactive and interesting. You can modify the material that you put in the way by setting its reflectance, transmittance and diffusiveness. The whole point is playing about with the way light works and creating some nice shapes.
At the implementation level a pool of worker threads is managed to draw the paths while keeping the UI responsive. "The inner loop of Zen photon garden is quite specialized. For each light ray, I need to trace its path by intersecting it with the objects in the scene, and each segment of this path is visualized by drawing an anti-aliased line into a high-dynamic-range 32-bit accumulation buffer. After tracing a bunch of these rays, the high-dynamic-range buffer is mapped to an 8-bit-per-channel image according to the current camera exposure setting, and that image is drawn to a Canvas. These anti-aliased lines need to be fast and very high quality. Any errors in the uniformity of the line’s brightness, for example, will affect the smoothness of the final image. To get the combination of speed and accuracy I need, this line drawing algorithm is implemented in pure JavaScript by a pool of Web Worker threads. This pool has to be managed carefully so that the app can draw with high throughput when you leave it alone, but it can still respond with low latency when you’re interactively adding objects to the scene." When you try the program out you need to change the exposure by dragging the slider up and down to see the best effects. Try positioning "mirrors" so that they reflect light back on each other. Attention to detail seems to have been a key component in making the application work well and you can read more about the problems in the original interview. Also make sure that you check out the other programs in the same Dev Derby Challenge - they are all worth study.
More InformationInterview with Micah Elizabeth Scott, winner of the Web Workers Dev Derby Related ArticlesTask.js Asynchronous Tasks In JavaScript Getting Started with Box2D in JavaScript Go Beyond Responsive Design With JavaScript Capturing Speech Synthesizer in 1K of JavaScript Pit - F# to JavaScript Compiler
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info
|
|||
| Last Updated ( Saturday, 03 August 2013 ) |