| Firefox Evolves Into A Full IDE |
| Written by Ian Elliot | |||
| Tuesday, 24 June 2014 | |||
|
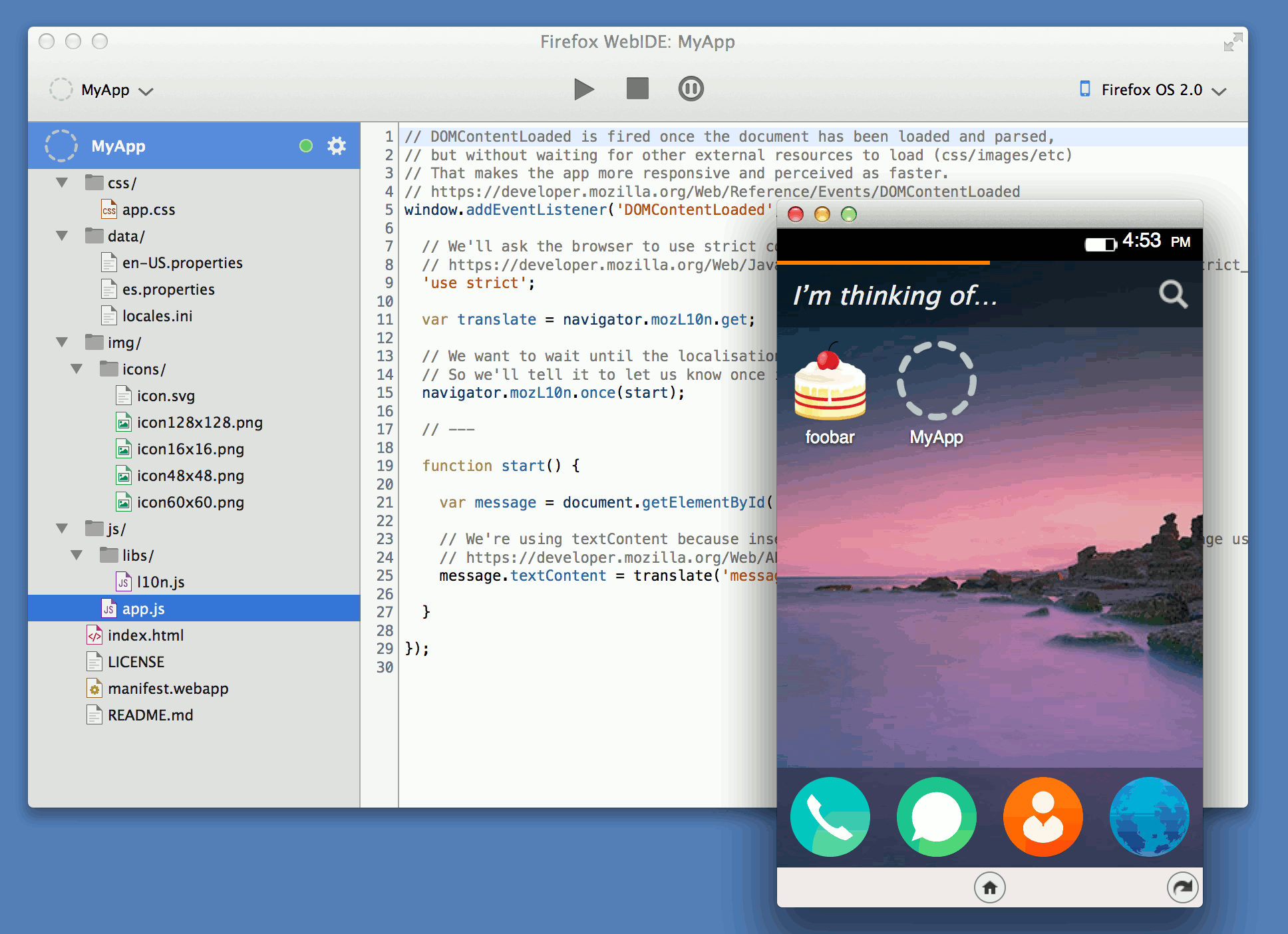
Firefox Nightly has introduced WebIDE. You have to switch it on to use it, but you will want to switch it on if you have any interest in creating web apps.
Considering how important web development is, it is surprising how difficult it is to work out what tools to use to develop a web app. Firefox has been improving its debugging tools for some time, but now it has introduced a full IDE that you can use to generate the code you test. This means that you never have to leave the browser to create, test and modify your app. At the moment it is targeted at creating Firefox OS, Firefox Desktop and Firefox Android browsers. It is logical for Mozilla to start out targeting Firefox, but the intention is to extend the support to a range of mobile browsers including Chrome for Android and Safari on iOS. If the project gets to its target you will be able to use WebIDE to create a web app for the major mobile platforms as well as the desktop. If you try WebIDE you are first presented a set of starter templates - something you are encouraged to contribute to. From the template you can begin to create your own code using the integrated editor. This was developed from the open source CodeMirror editor and makes use of the tern,js code analysis platform. You can edit HTML, JavaScript and CSS.
When you want to test you code you simply select a runtime. If you select Firefox OS then the IDE will either use a simulator or a connected Firefox OS device. You can then use the standard developer tools to test and debug the app. For example, as you move the cursor around the app's UI, the HTML that generated each element is displayed in exactly the same way as when you inspect a web page. You can also modify the CSS and see the effect at once. The idea is to create a rapid iteration environment and all you have to do is hit Ctrl/R to reload the app after making changes. Mozilla has a video to show you it in action:
WebIDE is based on Mozilla's Firefox Remote Debugging Protocol. This is what is used to make remote connections to browsers running on mobile hardware connected via USB. As the protocol is open source, Mozilla encourages its re-use. Of course once you get beyond the simple self-contained app, things become slightly more complicated. If you are building an app that needs a backend server, you are going to have to set things outside of WebIDE to make it all work. It seems strange that we are only just tackling the problem of providing adequate tools for the creation of web apps. It is arguable that even WebIDE isn't yet adequate for the job, but it is very much a step in the right direction.
More Information
Related ArticlesFirefox OS Apps Run On Android Mozilla's PlayCanvas Open Sourced Mozilla Wants To Recommend The Best Tools
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info
|
|||
| Last Updated ( Monday, 23 June 2014 ) |