| JSHint - the (gentler) JavaScript code quality tool |
| Monday, 21 February 2011 |
|
Users of JSLint have been increasingly unhappy at how strict and authoritarian its rules and implementation have become. Now you have a choice - JSHint is the gentle alternative that gives you options as to how your code is styled.
If you are a JavaScript programmer who takes working with the language at all seriously you will know and most likely use Douglas Crockford's JSLint which is a style checker that can highlight poor usage. However JavaScript is such a flexible language that you might not agree with the styles the JSLint enforces. For example, JSLint always flags: as error because it enforces the rule that the statement should be in braces. While there is a good argument in favour of this style - it is less error prone - you don't have to agree. Now you have a real choice.
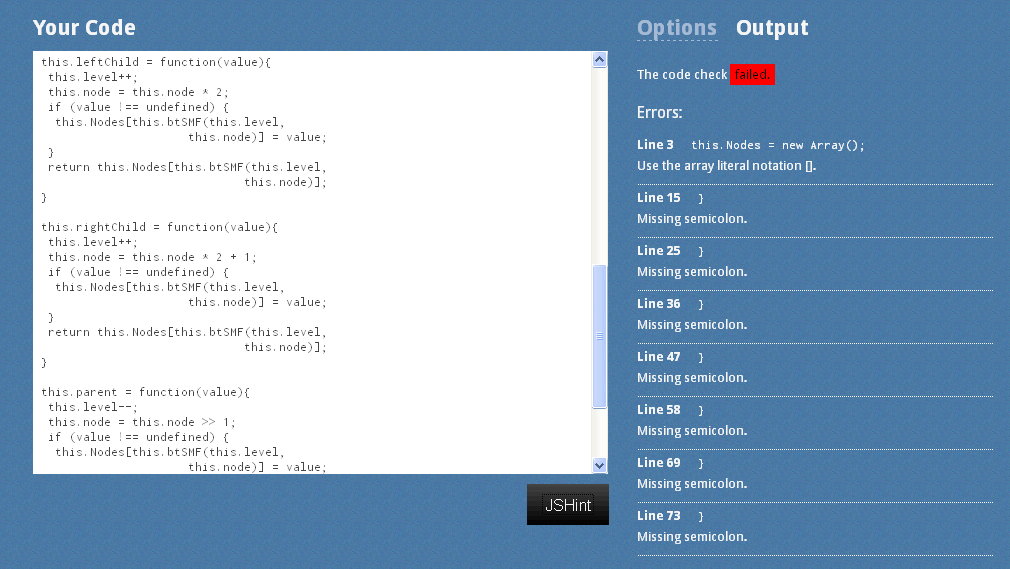
A new tool called JSHint is a fork of JSLint designed to provide more flexibility in checking JavaScript. You could say that it attempts to enforce your choice of what is good style rather than someone else's. JSHint is an open source project and you can download it from http://jshint.com/. It runs as a global function and takes, as well as the source code, a set of parameters that determine what "errors" will be flagged. You can try it out interactively on the JSHint site - and change the options to see how your code fares.
The website explains why a fork was needed: JSHint is a fork of Douglas Crockford's JSLint that does not tyrannize your code. It is designed to detect errors that actually break your code while skipping things that, according to Crockford, “are known to contribute mistakes in projects.” In other words, JSHint is a fork of JSLint for the real world where people use different styles and conventions. The most important difference is that JSHint is developed and supported by the JavaScript developer community and not by one very opinionated person. Recently JSLint has been evolving to include support for Strict Mode which is being introduced with ECMAScript 5 and the inflexible way that it is doing this is causing some friction in the JSLint community. Another nice extra is that you can tell JSHint the JavaScript environment your code will be operating in - browser, ES5, Node.js or Rhino.
Overall JSHint seems to have many advantages and its no more difficult to use. It is a shame when a project forks in this way - it creates confusion and dilutes the effort - but in this case it seems the right thing to do. More information
|
| Last Updated ( Monday, 21 February 2011 ) |