| Getting Started with Firefox OS - The UX Building Blocks |
| Written by Ian Elliot | |||
| Sunday, 07 July 2013 | |||
Page 2 of 2
VariationsThere are a number of modifications you could make to the style - font size, etc. but this layout looks like the real thing. Notice that you only get the look and not the behavior. For example the back button doesn't work and neither does the edit button. To make these work you have to write event handlers for each. In general none of the UXBBs provide any default behavior and at the moment there is little documentation that relates to JavaScript and the UXBBs. You can include other elements within the header. For example you can place a sub-header after the main header:
and you can repeat this as many times as you like but one sub-header is the usual limit. You can add as many buttons to the menu as you want:
The final option is to add an input field:
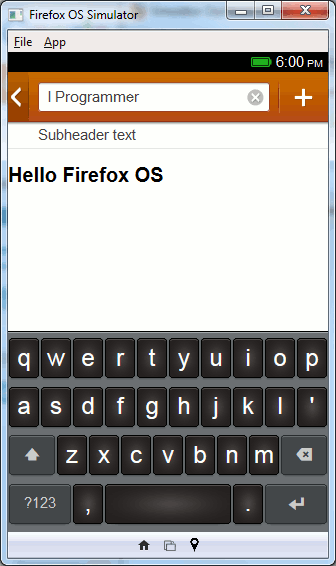
The complete header looks like:
And the code that produces this is:
ConclusionFrom this brief look at the way the header works you should be able to make progress with the other UXBBs but you will encounters similar problems along the way. As long as your CSS is up to scratch you should be able to make sense of it. Overall however the idea of providing template blocks of HTML and CSS to define the basic building blocks of the standard UI is not a good one. The first problem is that each app has to have a complete copy of the UXBB resources - each app is sandboxed from every other app and can only refer to its own resources. The second problem is that the structure of a UXBB is messy and complex. The reason seems to be an attempt to leave the programmer free to modify the layout as much as possible. The alternative approach of providing a small number of fixed components might be easier to work with. It also might be better to create custom controls using the data- attribute to determine the type of control. For example:
Where HeaderBB was a simple Header with a Back Button and some text. The options object is a simple JSON notation to pass the custom data to the control. A simple JavaScript utility could then expand the div, using the options, to contain all of the HTML required to build the header. This would make the HTML on the page much simpler and the penalty in terms of the time to process should be small. There clearly is a lot more to say about UXBB but for the moment things are changing too quickly and there isn't enough documentation to determine exactly what the recommended way of doing things is supposed to be. This is a subject that needs a second and perhaps third pass. There is also a lot to add about the way CSS is used to effect transitions between different pages within an applicatio - which is the subject of the next chapter.. Resource And Code DownloadYou can also download the code example and the resource files - style sheets and icons - from the CodeBin (note you have to Register first). Also notice that the most up-to-date resources are likely to be found on the Mozilla website. Firefox OS - Building AppsThis article is part of a first draft of a book on Firefox OS.
Creating Web Apps - The Touch API Creating Web Apps - The Device Orientation API Creating Web Apps - The Camera API
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info
|
|||
| Last Updated ( Sunday, 07 July 2013 ) |