| Mapping in WPF |
| Written by David Conrad | ||||||||
| Tuesday, 11 January 2011 | ||||||||
Page 4 of 4
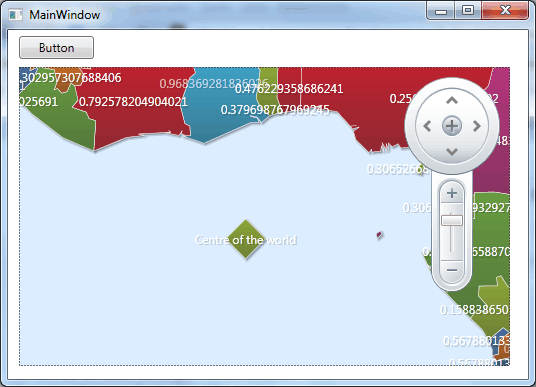
Adding ElementsAs you can probably guess - as there is an Elements collection you can add to it. In other words you can create custom elements and add them programmatically. There are three general types of custom element - path, surface and symbol element. These are easy to use but defining the list of points to specify a path and a surface is a time consuming. As a final quick example of how elements work let's add a symbol element to the map. One problem in a demonstration is that the location of an element is gen in terms of latitude and longitude and thinking up a location can be tricky! In real-life you generally know the location in terms of Cartesian or geodetic co-ordinates and the plotting is more natural. To demonstrate using custom elements it is easier to use a predefined shape. The only step missing from the more general task is actually entering the co-ordinats the define the shape. First we create a Point struct that gives the location of the symbol: Point origin = xamMap1.MapProjection.
This computes a location in the viewport using the co-ordinates given in the current map projection. That is the (0,0) gives the position in longitude and latitude i.e. where the meridian and the equator cross. Next we create the symbol and add it to the map: SymbolElement element = new SymbolElement() The size of the symbol is a rather too big for most applications but it makes it easy to find.
XAMLOf course everything that we have done using procedural code can be done in XAML by simply translating the creation of objects and setting of properties in the the corresponding XAML. For example the simple map with country names displayed would be created purely in XAML by: <UserControl
There is, of course more to explore. For example the map control supports a range of different map projection types and you can read shape data from a database. To access the code for this project, including the Shapefile, once you have registered, click on CodeBin.
|
||||||||
| Last Updated ( Tuesday, 11 January 2011 ) |