| Getting To Know WPF |
| Written by Mike James | ||||||||||||
| Thursday, 26 September 2019 | ||||||||||||
Page 5 of 5
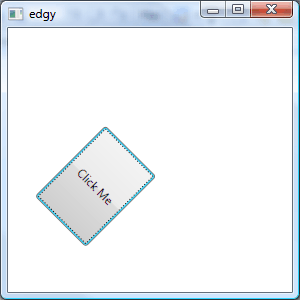
Notice that the Storyboard is now slightly more complicated as we have added Acceleration and Deceleration ratios which specify how the change speeds up and slows down and we have made it repeat forever and loop back to its original state. Once you have the basic idea of animation you can discover most of what you need to know by experimentation. For example, to make the button move diagonally when the user clicks on it, add the following between the EventTrigger.Actions tag: <EventTrigger RoutedEvent="Button.Click"> This moves the top and left properties and repeats the entire action just once. As you work with XAML it’s easy to forget that you are in fact working with a complete graphics system. For example, all of the co-ordinates are in terms of absolute measurements rather than pixels and if the user interface is displayed on a higher resolution display device the quality increases, not the size of the text or buttons. There are also transformations that you can apply to any rendered graphic. For example, if you add: <Button.RenderTransform> then the button will be drawn at 45 degrees – it still works as a standard button and even the animation functions. Animating a transformation is also possible.
Buttons just aren’t supposed to behave like this!
Now that you have seen how WPF works you should be able to explore most of its facilities with the help of the documentation. It’s a powerful and unified approach to Windows graphics and you can’t afford to ignore it. The things to keep in mind is that WPF is built on DirectX and makes use it to render all its graphics. All of the WPF controls are full graphical objects and they are only special in that they use used to respond to user input. WPF includes more sophisicated features such as animation, 3D, data binding and more.
The Programmer's Guide To
|
Custom Bitmap Effects - Getting started The simplest possible custom effects project is enough for you to see how it all works and to move on to building your own effects that do something useful. This is an introduction to using HLSL in WP [ ... ] |
Custom BitmapSource Even if you don't anticipate implementing your own custom BitmapSource finding out how to reveals quite a lot about the way that WPF bitmaps work. |
FlexGrid - A Lightweight Data Grid There are more data grids available than the standard one that comes with WPF. In this article we take a look at FlexGrid for WPF and discover how easy it is to use. |
Custom Bitmap Effects - HLSL In the article Custom Bitmap Effects - Getting started we discovered how to work with HLSL in WPF. Now we are in a position to write more sophisticated shaders and this means learning some more [ ... ] |
The bitmap transform classes WPF bitmaps are immutable but that doesn't mean you can't transform them. Find out about rotation, scaling, changing pixel formatting and how to mangage color profiles. |
| Other Articles |
or email your comment to: comments@i-programmer.infoComments
<ASIN:0672329859>
<ASIN:1430210842>
<ASIN:0735619573>
<ASIN:1590599497>