| Water In WebGL - One You Have To See |
| Written by David Conrad |
| Sunday, 30 March 2014 |
|
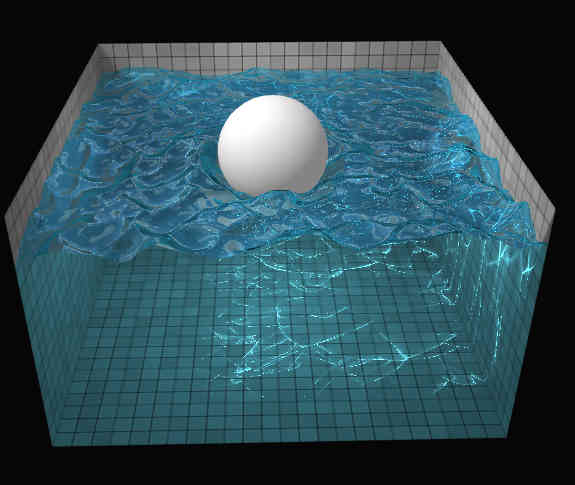
Sometimes there are demo programs that you just have to see because they are beautiful. In this case it is a raytraced water simulation - but using WebGL to deliver it in your browser. As long as you are running an up-to-date Firefox, Chrome or IE you can have fun watching the water ripples in this WebGL ray tracing simulation of water. Make sure you click or touch the surface of the water to make ripples and make sure you drag the sphere around to see how it disturbs the water and alters the lighting.
This would be impressive enough as a desktop app, but you almost have to pinch yourself to remember that it is all happening in the browser. The caustics, the lines of light on the surface, are computed using nothing but the GPU. The water surface is simulated using a height-field mesh - each vertex is moved toward the average height of its neighbors - and this simple action creates waves. The overall ray tracing is custom constructed for the specific scene. I would urge you to try the program out at http://madebyevan.com/webgl-water/, but if you can't then take a look at the video:
If you can't see it in action it is because you don't have the latest browser or you are running iOS. Safari is the last of the big browsers to avoid WebGL and this denies iOS users this sort of web experience. Why doesn't Apple put WebGL into Safari? The given reason is security because code that uses the GPU cannot be sandboxed. Microsoft gave the same reason for keeping WebGL out of IE but now its in and there isn't a mention of any security difficulties. In both cases the real reasons are most likley commercial - Microsoft protecting DirectX and Apple protecting its App Store revenue. Having said this, it is true that most GPU experts agree that WebGL and GPU use from the browser does pose a security problem that no-one has taken seriously so far.
More Informationhttp://madebyevan.com/webgl-water/ Related ArticlesInteractive Fluid Simulation in WebGL OpenGL 3D fluid simulation (video) SIGGRAPH University - Learn OpenGL Getting Started with Box2D in JavaScript
To be informed about new articles on I Programmer, install the I Programmer Toolbar, subscribe to the RSS feed, follow us on, Twitter, Facebook, Google+ or Linkedin, or sign up for our weekly newsletter.
Comments
or email your comment to: comments@i-programmer.info
|
| Last Updated ( Monday, 31 March 2014 ) |