| Android Programming In Kotlin: Basic Controls |
| Written by Mike James | ||||
| Monday, 23 September 2019 | ||||
Page 3 of 3
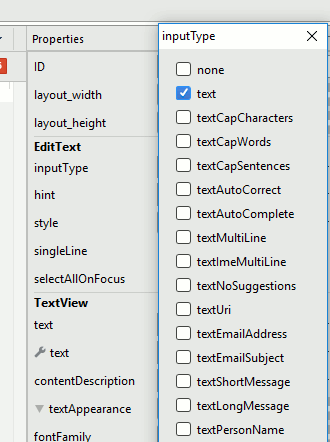
Text FieldsText Fields are the way you get the user to enter some text for you to process and as you can guess they form an important part of most UIs. There are a lot of Text Fields provided in the Toolbox, but they all work in the same way differing only in the type of input they expect the user to type. In the course of developing apps you will encounter most of them sooner or later, but you really only need to know how to use one of them to understand how they all work. If you have used another UI Framework then you will have encountered some form of the Text Field before, but the Android control is slightly different in that it generally offers the user a customized virtual keyboard referred to as an IME (Input Method Editor). You can build your own IMEs, but for the moment let’s just use the ones provided by the system. If you want the Android emulator to make use of the IME that a real Android device would use then you need to deselect the Hardware Keyboard Present option when you are creating the AVD (Android Virtual Device). If the emulator makes use of the host machine's keyboard you don't see the IME at all. The first thing to clear up is that even though there appear to be a lot of different types of Text Field controls in the Toolbox, they are all examples of the EditText control with its inputType property set to a particular value. When you place one on the design surface you will see that it is of type EditText and if you scroll down to its inputType property you can change the type of input the Text Field will handle. When you use a particular inputType the user is presented with a virtual keyboard that is suitable for typing a value:
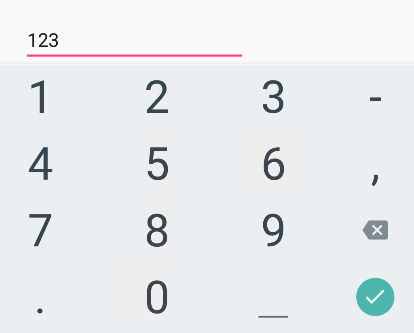
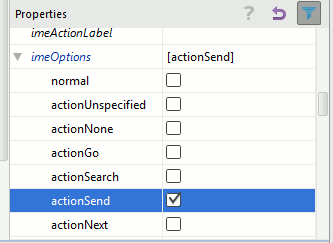
For example if you select a numeric type you will present the user with a simplified IME that only shows numeric keys: You also get an action key at the bottom right of the keyboard that the user can press to complete the action - Send in the case of an SMS message, for example. To select the action button for a particular keyboard you will need to use the All Attributes view and select a setting for the imeOptions property:
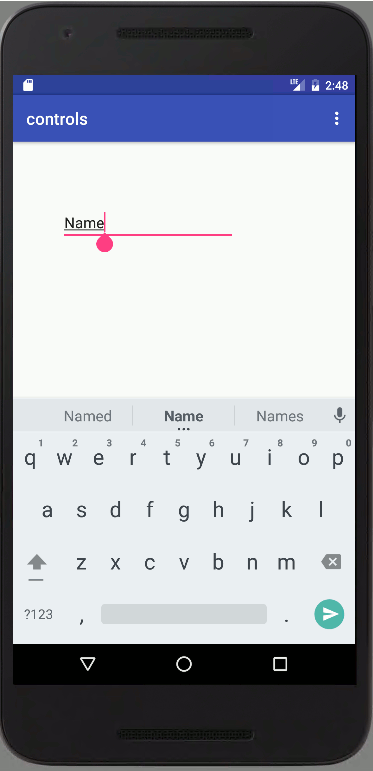
For example setting it to actionSend forces a Send button, the green paper dart button, to be displayed: There are many other properties that you can use to customize a Text Field, but there is one standard task worth explaining in detail – writing a handler for the onEditorAction event. Not included in this extract:
Summary
Android Programming In Kotlin
|
||||
| Last Updated ( Monday, 23 September 2019 ) |