|
Page 1 of 3 You can create an Android UI using code rather than XML but this isn't as well known. Here's how to do it in Kotlin, in an extract from my published book Android Programming in Kotlin: Starting With An App.
Android Programming In Kotlin
Starting with an App
Covers Android Studio 3 and Constraint Layout.
Is now available as a print book:

Buy from: Amazon
Contents
- Getting Started With Android Studio 3
- The Activity And The UI
Extract: Activity & UI
- Building The UI and a Calculator App
Extract: A First App
- Android Events
- Basic Controls
Extract Basic Controls
Extract More Controls ***NEW!
- Layout Containers
Extract Layouts - LinearLayout
- The ConstraintLayout
Extract Bias & Chains
- Programming The UI
Extract Programming the UI
Extract Layouts and Autonaming Components
- Menus & The Action Bar
- Menus, Context & Popup
- Resources
Extract Conditional Resources
- Beginning Bitmap Graphics
Extract Animation
- Staying Alive! Lifecycle & State
Extract State Managment
- Spinners
- Pickers
- ListView And Adapters
-
Android The Kotlin Way
If you are interested in creating custom template also see:
Custom Projects In Android Studio

The View
The basis of all UI components and general 2D graphics is the View class. This is a general-purpose class that has lots and lots of methods and properties that determine how it will display the component or other graphics entity it represents. It also takes part in the event handling system, which means Views can respond to events. There are View classes that implement all of the standard components that you make use of in the Android Studio Layout Editor, i.e. Button, TextView and so on.
Every View object has an onDraw method that can draw the graphic representation of what it represents onto a Canvas object which is essentially a bitmap with drawing methods. What happens is that the Activity calls the View's onDraw method when it needs to update the UI and passes it a Canvas object that it then renders to the screen – you don't have to worry about how the Canvas is rendered to the screen at this level.
You can think of this as, “every View object knows how to draw itself”.
To summarize:
-
An Activity can be associated with a View object.
-
When the Activity needs to draw its UI it calls the View object's onDraw method e.g. view.onDraw(Canvas).
-
The View object then draws on the Canvas whatever it needs to, whether a button, text or something else.
-
The Activity then displays the Canvas object on the screen.
An Activity can only be associated with a single View object, which determines what is drawn on the screen. This might seem a bit limited but, as you will see, it is far from limited because View objects can be nested within one another.
Using setContentView
How do you set a View object to show in the Activities window?
The answer is that you use the Activities setContentView method, which is what we have been doing all along.
To see this in action, start a new Basic Activity project and change onCreate to read:
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val b = Button(this)
setContentView(b)
}
Don't forget to use Alt+Enter to add the import statements needed to allow you to use the Button class, and don't leave any code in onCreate that would use other View objects such as the menu.
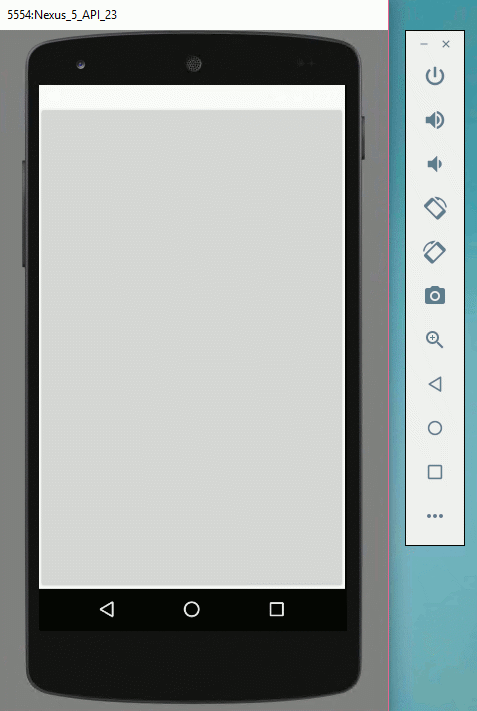
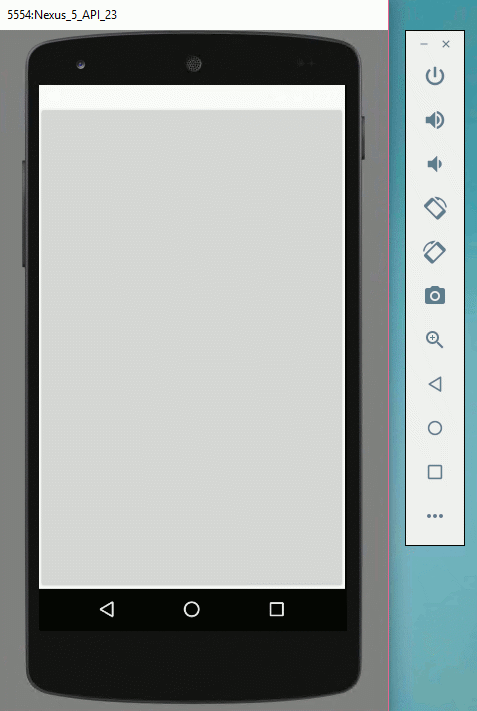
The first instruction creates a Button object, which is a subclass of View, and the second sets this as the Activities View. If you run this program what you will see is a gray area that fills the entire screen:

Yes, this is the button! You can even click it although, with no event handler, nothing happens.
|